At the moment, the best way to use @zapier in your #nocode @bubble app is through webhooks.
See the thread for a step-by-step /7...
See the thread for a step-by-step /7...
1/ in a nutshell:
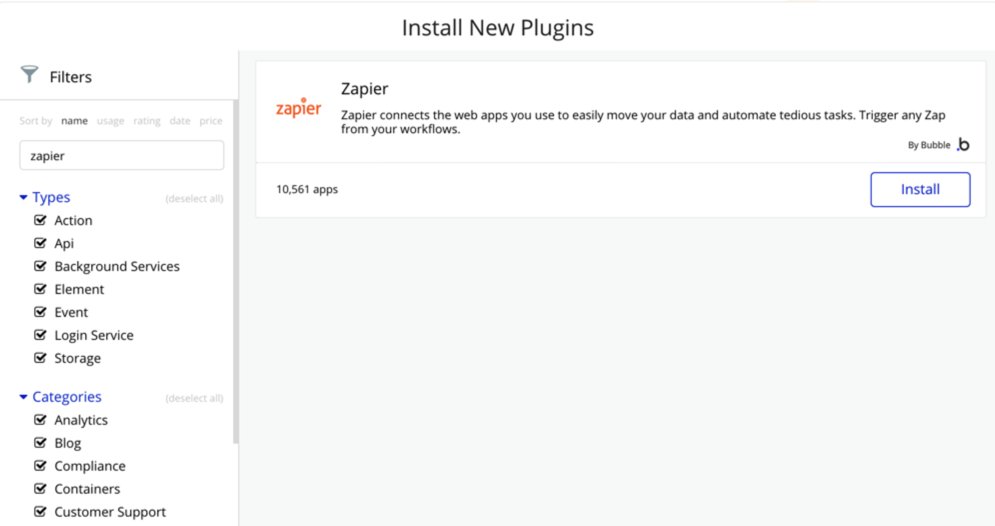
- Add the Zapier plugin.
- Set up a Zap using “Webhooks by Zapier” as a trigger step
- Create a workflow in Bubble using “Trigger a Zapier Zap”
- Add the Zapier plugin.
- Set up a Zap using “Webhooks by Zapier” as a trigger step
- Create a workflow in Bubble using “Trigger a Zapier Zap”
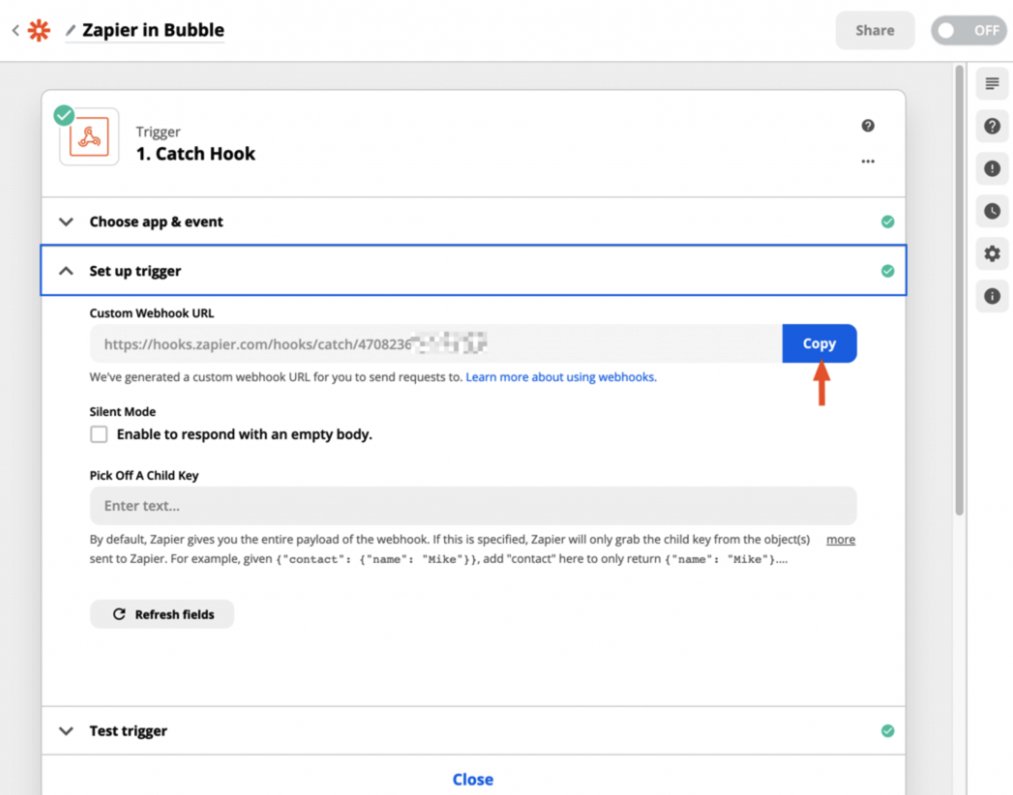
3/ Set up a Zap with a webhooks trigger
Use the "Catch Hook" trigger and copy the webhook URL that's generated. https://zapier.com/apps/webhook/integrations#triggers-and-actions
Use the "Catch Hook" trigger and copy the webhook URL that's generated. https://zapier.com/apps/webhook/integrations#triggers-and-actions
5/ Insert dynamic values in the Workflow editor
Using a form? Just insert the input values into the editor next to the fields that make sense. For instance, map a "first name" input into the "Text 1" field.
Using a form? Just insert the input values into the editor next to the fields that make sense. For instance, map a "first name" input into the "Text 1" field.
6/ Then add one of the 3,000+ apps you could integrate with.
One important thing to note is that you are integrating with apps YOU use, not apps your USERS use.
Zapier + Bubble is more about internal efficiency and less about extending the app's functionality for users.
One important thing to note is that you are integrating with apps YOU use, not apps your USERS use.
Zapier + Bubble is more about internal efficiency and less about extending the app's functionality for users.
7/ Some use cases
Contact Us forms
Tracking analytics for your app
Letting visitors schedule workshops with your team
Contact Us forms
Tracking analytics for your app
Letting visitors schedule workshops with your team
If you found this helpful, you can subscribe to my blog where I'm sharing more about no-code learnings. Appreciate you reading as always https://brycevernon.com/subscribe/

 Read on Twitter
Read on Twitter