Let's build your first App in React.
React is the most popular JavaScript library to build websites nowadays.
If you have never tried it, I want to show you today how to create a very basic counter app that will teach you the fundamentals.
Let's begin!
React is the most popular JavaScript library to build websites nowadays.
If you have never tried it, I want to show you today how to create a very basic counter app that will teach you the fundamentals.
Let's begin!

First step!
Having Node.js installed. If you haven't, follow this link and download and install the recommended version. https://nodejs.org/en/
Having Node.js installed. If you haven't, follow this link and download and install the recommended version. https://nodejs.org/en/
Now we are gonna open a terminal (cmd, Bash, PowerShell...) in the folder that we want to create our project.
Write this command:
npx create-react-app my-first-app
npx will download CRA latest version and delete it when it's done. "my-first-app" is the name of our app.
Write this command:
npx create-react-app my-first-app
npx will download CRA latest version and delete it when it's done. "my-first-app" is the name of our app.
This will take a while.
Open the created folder with your IDE of choice, I'm using VSCode. You can download it here: https://code.visualstudio.com/
You should see something like this:
Open the created folder with your IDE of choice, I'm using VSCode. You can download it here: https://code.visualstudio.com/
You should see something like this:
Open your terminal in the folder, you can do it in VSCode with Ctrl + `.
Write this command:
npm start
This will run the app in development mode.
You can see it in your browser at http://localhost:3000.
Write this command:
npm start
This will run the app in development mode.
You can see it in your browser at http://localhost:3000.
Let's start building something!
First, clean everything in your App.js file except the outer div.
Then, we'll create a folder inside our src folder called 'components'. Inside there, we'll create a file called "Counter.js".
You should have something like this:
First, clean everything in your App.js file except the outer div.
Then, we'll create a folder inside our src folder called 'components'. Inside there, we'll create a file called "Counter.js".
You should have something like this:
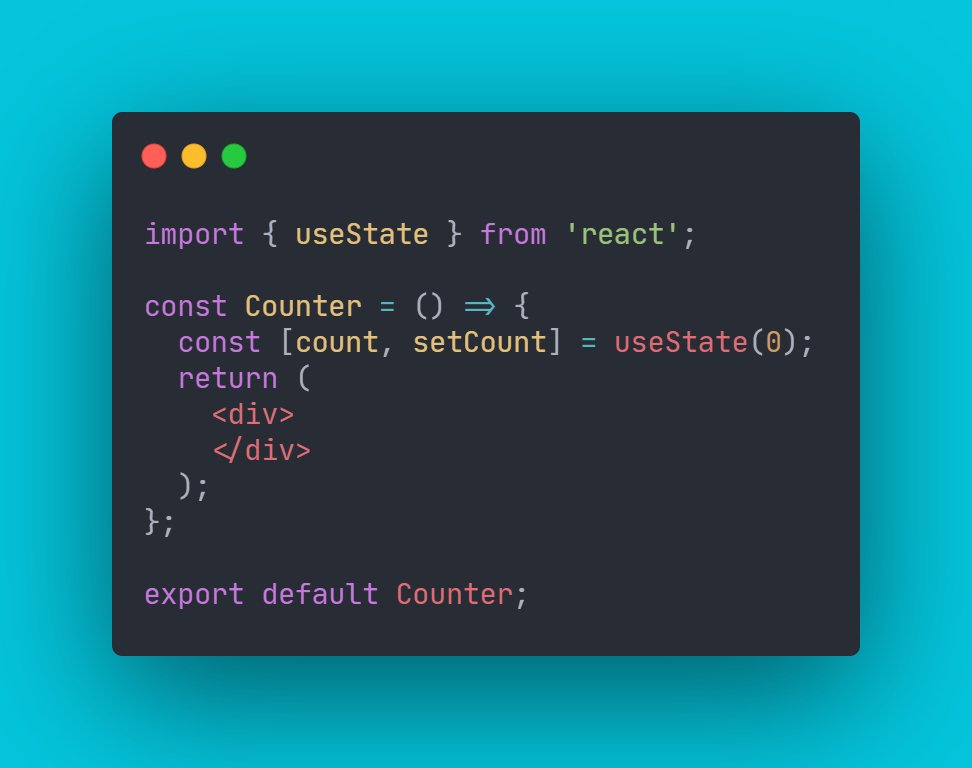
Add this code inside Counter.js
const Counter = () => {
return (
);
};
export default Counter;
const Counter = () => {
return (
);
};
export default Counter;
We need to keep track of our counter and a way to update it.
So we are gonna use the useState React Hook.
useState returns an array, so we destructure it, first item is the variable and the second is a function to change the value to whatever we pass as argument.
So we are gonna use the useState React Hook.
useState returns an array, so we destructure it, first item is the variable and the second is a function to change the value to whatever we pass as argument.
The value we pass to useState is the initial value. 0 in this case.
In React, we never modify state directly, always through the setter.
So we can call our variable from inside our component.
Inside our div, let's call count.
In React, we never modify state directly, always through the setter.
So we can call our variable from inside our component.
Inside our div, let's call count.
But we can't see anything on the browser!
We need to import our Counter component on our App.js file.
So let's do it now.
Your App.js should look like this and you should now see a single lonely "0" on your localhost.
We need to import our Counter component on our App.js file.
So let's do it now.
Your App.js should look like this and you should now see a single lonely "0" on your localhost.
Now on Counter.js, let's add two buttons, one to increment and one to decrement.
Each button will have an "onClick" attribute, this is equivalent to a click event listener in JavaScript.
Each button will have an "onClick" attribute, this is equivalent to a click event listener in JavaScript.
We are gonna pass our function to the onClick attribute and add our new value as the argument.
The reason we need to call an anonymous function is that if we don't, the function gets called immediately when the page renders, and we only want it to be called on click.
The reason we need to call an anonymous function is that if we don't, the function gets called immediately when the page renders, and we only want it to be called on click.
Now try it in your browser! It should update when you click the buttons!
Now try having 3 Counters on your App.js file.
Do you see what happens? Each component has its own state. You learned reusable components!
Now try having 3 Counters on your App.js file.
Do you see what happens? Each component has its own state. You learned reusable components!
And that's it! You created your first React App.
You learned how to use create-react-app, about reusable components, state, rendering, and the useState hook.
You learned how to use create-react-app, about reusable components, state, rendering, and the useState hook.
I hope this small thread helps you and motivates you to keep learning about React.
If you like this type of content follow me! And please suggest to me what you would like to see next.
If you have any problem following this tutorial, feel free to DM me and I'll help you.
If you like this type of content follow me! And please suggest to me what you would like to see next.
If you have any problem following this tutorial, feel free to DM me and I'll help you.

 Read on Twitter
Read on Twitter