1/10
First: how websites are structured:
- HTML is the content on the page
- CSS is for position, fonts, colors, etc
- For dynamic sites, a database stores the content
Normally, you need code to turn this into website.
Webflow does it for you, visually!
First: how websites are structured:
- HTML is the content on the page
- CSS is for position, fonts, colors, etc
- For dynamic sites, a database stores the content
Normally, you need code to turn this into website.
Webflow does it for you, visually!

2/10
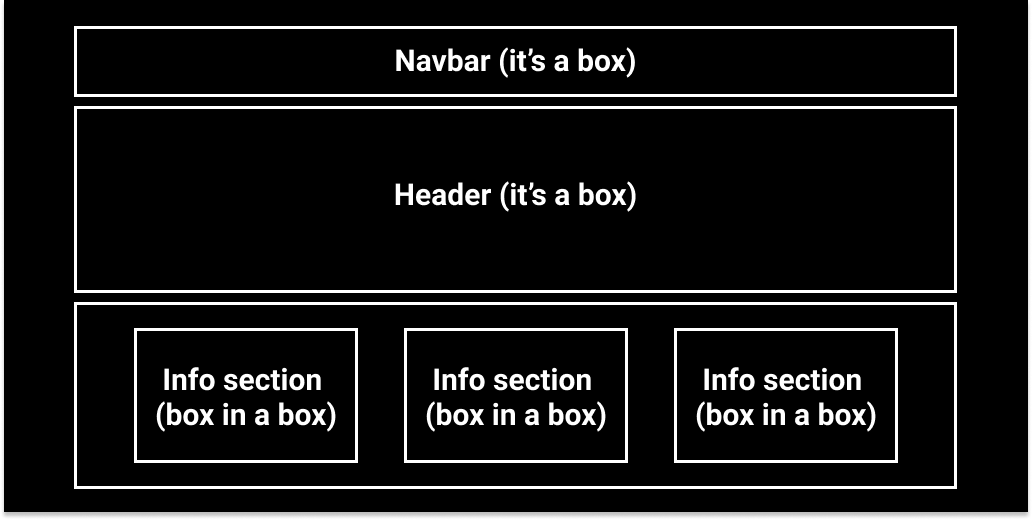
To understand Webflow:
You need to understand the box model. It’s the key to putting things where you want them to be.
- Everything on a web page is made up of boxes
- CSS let's you adjust the style and position of each box
- The most common “box” is called a div
To understand Webflow:
You need to understand the box model. It’s the key to putting things where you want them to be.
- Everything on a web page is made up of boxes
- CSS let's you adjust the style and position of each box
- The most common “box” is called a div
3/10
Webflow lets you build visually , without code. Simply drag in components to build your site. Components include:
, without code. Simply drag in components to build your site. Components include:
- Text
- Forms
- Images
- Video
- Buttons
- Divs (boxes to help position content where you want)
Webflow lets you build visually
 , without code. Simply drag in components to build your site. Components include:
, without code. Simply drag in components to build your site. Components include:- Text
- Forms
- Images
- Video
- Buttons
- Divs (boxes to help position content where you want)
4/10
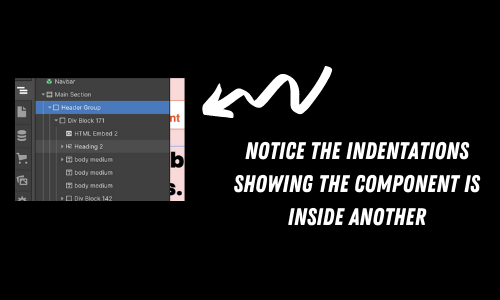
After dragging in a component, check the navigator. This is where the box model comes in.
You can see which components are within other components (inside other boxes) with indentations.
You can put as many components inside other components that you’d like.
After dragging in a component, check the navigator. This is where the box model comes in.
You can see which components are within other components (inside other boxes) with indentations.
You can put as many components inside other components that you’d like.
5/10
Let's talk design! When you select a component, you can style it
First add a class name, which is used for style settings. Classes are reuseable throughout your site. This saves you a TON of time later on.
Class settings include font, background, border, and MUCH more.
Let's talk design! When you select a component, you can style it

First add a class name, which is used for style settings. Classes are reuseable throughout your site. This saves you a TON of time later on.
Class settings include font, background, border, and MUCH more.
6/10
Moving on to position
The Layout settings lets you position your content within a div on the page.
Flex is my favorite, because it makes it super easy to position things how you want.
- Choose your direction (vertical or horizontal)
- Choose your alignment
Moving on to position

The Layout settings lets you position your content within a div on the page.
Flex is my favorite, because it makes it super easy to position things how you want.
- Choose your direction (vertical or horizontal)
- Choose your alignment
7/10
The CMS is what really makes Webflow magical
magical
You can store lots of data in the backend, and display it on your site automatically.
- Collections are like a list (like blog posts)
- The collection items are like the individual blog posts inside of the collection list
The CMS is what really makes Webflow
 magical
magical
You can store lots of data in the backend, and display it on your site automatically.
- Collections are like a list (like blog posts)
- The collection items are like the individual blog posts inside of the collection list
8/10
Use a Collection List component to display all the items in your collection (all the blog posts, for example).
When you update your CMS, your site content updates automatically
When you style one item, all items will use the same style. This saves a TON of time.
Use a Collection List component to display all the items in your collection (all the blog posts, for example).
When you update your CMS, your site content updates automatically

When you style one item, all items will use the same style. This saves a TON of time.
9/10
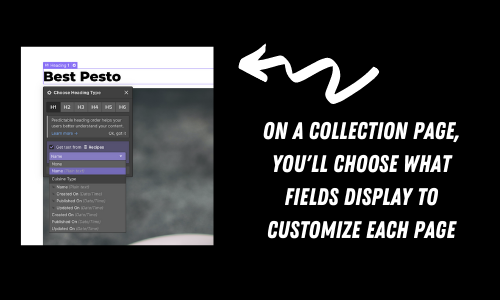
Let's talk about collection pages.
An example is an individual recipe page on a recipe blog.
If you have 100 recipes, Webflow will create 100 webpages, with the same design, AUTOMATICALLY.
It's magical
Let's talk about collection pages.
An example is an individual recipe page on a recipe blog.
If you have 100 recipes, Webflow will create 100 webpages, with the same design, AUTOMATICALLY.
It's magical

10/10
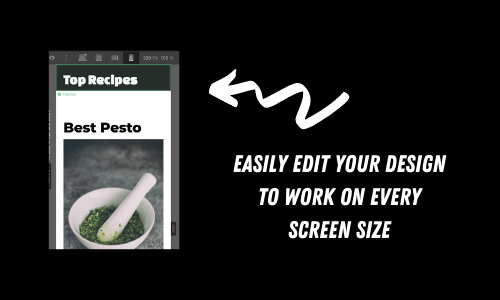
Responsive design is about making your site work on every screen size.
Webflow makes this super easy!
Just click the device on the top, and adjust your styles.
Any adjustments on a larger size are automatically applied to smaller, but not the other way around.
Responsive design is about making your site work on every screen size.
Webflow makes this super easy!
Just click the device on the top, and adjust your styles.
Any adjustments on a larger size are automatically applied to smaller, but not the other way around.
/Bonus
That's it! If you understand these fundamentals, you'll be building Webflow sites in no time.
 Want to watch a tutorial walking you through each point?
Want to watch a tutorial walking you through each point?
Check out this beginner Webflow tutorial, building a fully functioning recipe blog
https://www.nocode.mba/preview-webflow
That's it! If you understand these fundamentals, you'll be building Webflow sites in no time.
 Want to watch a tutorial walking you through each point?
Want to watch a tutorial walking you through each point?Check out this beginner Webflow tutorial, building a fully functioning recipe blog

https://www.nocode.mba/preview-webflow
If you enjoyed this crash course, and want more no code tips and tutorials in the future, join the @nocodemba newsletter 
https://www.nocode.mba/updates

https://www.nocode.mba/updates

 Read on Twitter
Read on Twitter Learn
Learn