 Add some space (horizontal or vertical) between items within flex container using `space-x-` or `space-y-` utilities
Add some space (horizontal or vertical) between items within flex container using `space-x-` or `space-y-` utilities
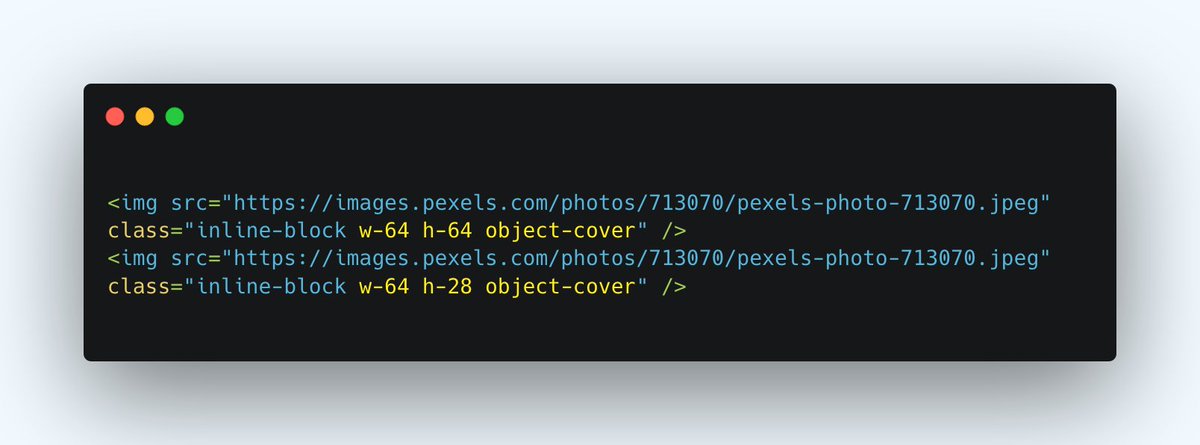
 Fit your image into any dimension preserving the aspect ratio and without adding it as a background image - using just one class
Fit your image into any dimension preserving the aspect ratio and without adding it as a background image - using just one class
Did you know all of these? Which one's your favorite? 


 Read on Twitter
Read on Twitter 8 Things you might not know
8 Things you might not know 

 Adding a gradient color to text with only 5 classes
Adding a gradient color to text with only 5 classes


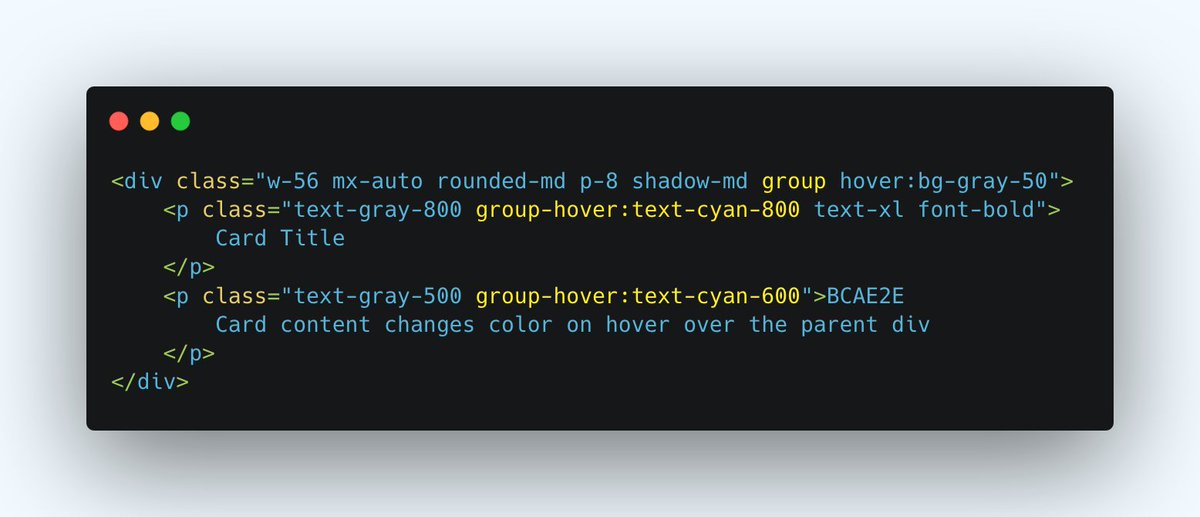
 Set hover state of child elements when the parent is hovered over - using `group` and `group-hover`
Set hover state of child elements when the parent is hovered over - using `group` and `group-hover`

 Centering content within a `div` using flex with 3 classes
Centering content within a `div` using flex with 3 classes


 Even better: Centering content within a `div` using grid with just 2 classes
Even better: Centering content within a `div` using grid with just 2 classes






 Give a different color to your placeholder text
Give a different color to your placeholder text


 Help the user select all text with one click using select all
Help the user select all text with one click using select all



