In this thread you'll find
- All about PWAs
- Learning resources
- Project idea
- And lots of knowledge
- All about PWAs
- Learning resources
- Project idea
- And lots of knowledge
You might listen or read somewhere that PWAs is the future of web applications.
WHY? We will try to find the answer
WHY? We will try to find the answer

 First of all, PWAs are not a rocket science or something that requires some complex technology in order to make them.
First of all, PWAs are not a rocket science or something that requires some complex technology in order to make them. You can create a PWA using common web technologies HTML, CSS and JavaScript
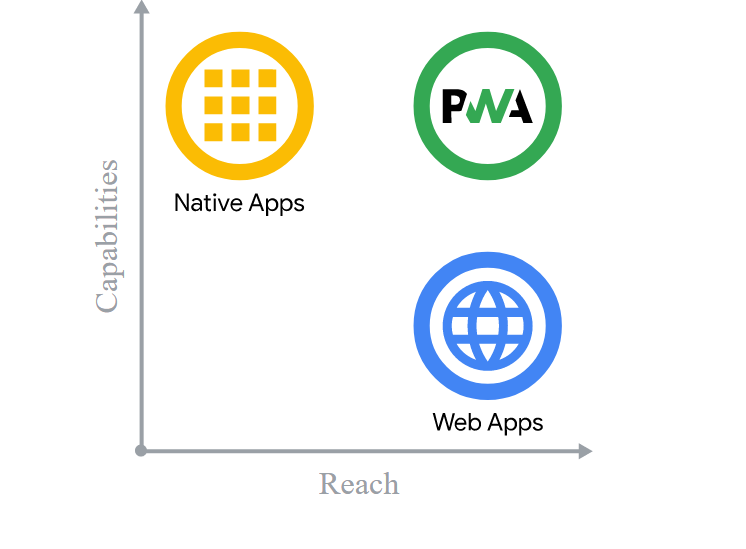
 Web application is the best to send your idea, message, product everything to the outer world, You can expand our message reach to anyone, anywhere, on any device with a single codebase
Web application is the best to send your idea, message, product everything to the outer world, You can expand our message reach to anyone, anywhere, on any device with a single codebase Also web applications help you to make your life easier. Like todo, expense tracker etc
Also web applications help you to make your life easier. Like todo, expense tracker etc
On the other hand we have Native apps (Platform depend applications)
 Example: The apps that are present in your mobile device
Example: The apps that are present in your mobile device
 Native apps can access your local files stored in your devices
Native apps can access your local files stored in your devices
 We can say that native apps are full of capabilities
We can say that native apps are full of capabilities
 Example: The apps that are present in your mobile device
Example: The apps that are present in your mobile device Native apps can access your local files stored in your devices
Native apps can access your local files stored in your devices We can say that native apps are full of capabilities
We can say that native apps are full of capabilities
Read this amazing article. You'll understand more about the difference between web apps and native apps in term of their reach and capabilities
https://web.dev/what-are-pwas/
https://web.dev/what-are-pwas/
- We need to serve a application that will have great reach and ability to perform or achieve certain actions or outcomes
WELL HERE PWAs COMES INTO ACTION
WELL HERE PWAs COMES INTO ACTION
 Progression Web Apps are the web application that intended to work on any platform, we can say that they are platform independent, that uses a standard browser in order to expand our reach and make our life easier.
Progression Web Apps are the web application that intended to work on any platform, we can say that they are platform independent, that uses a standard browser in order to expand our reach and make our life easier.- Including both desktop and mobile devices
- Well, all web applications can run on mobile devices. So how PWAs are differ from web application?
- By making a PWA, we try to serve the best user experience so that they looks like native apps but in reality we use the same codebase throughout
- By making a PWA, we try to serve the best user experience so that they looks like native apps but in reality we use the same codebase throughout
FEATURES OF PWAs
 Ability to run offline
Ability to run offline
 High performance
High performance
 Background processing in service workers in a separate thread
Background processing in service workers in a separate thread
 Full responsiveness and browser compatibility
Full responsiveness and browser compatibility
 Access to the phone's sensors
Access to the phone's sensors
 An icon on the phone‘s home screen
An icon on the phone‘s home screen
CONT...
 Ability to run offline
Ability to run offline High performance
High performance Background processing in service workers in a separate thread
Background processing in service workers in a separate thread Full responsiveness and browser compatibility
Full responsiveness and browser compatibility Access to the phone's sensors
Access to the phone's sensors An icon on the phone‘s home screen
An icon on the phone‘s home screenCONT...
 Support for push notifications
Support for push notifications Native apps like UI
Native apps like UI Easy installation
Easy installation
In broad sense, we can say a web app is PWAs if it should have
- Secure contexts (HTTPS)
- Service workers
- Manifest file
MDN has a great article on this three points.
https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
- Secure contexts (HTTPS)
- Service workers
- Manifest file
MDN has a great article on this three points.
https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
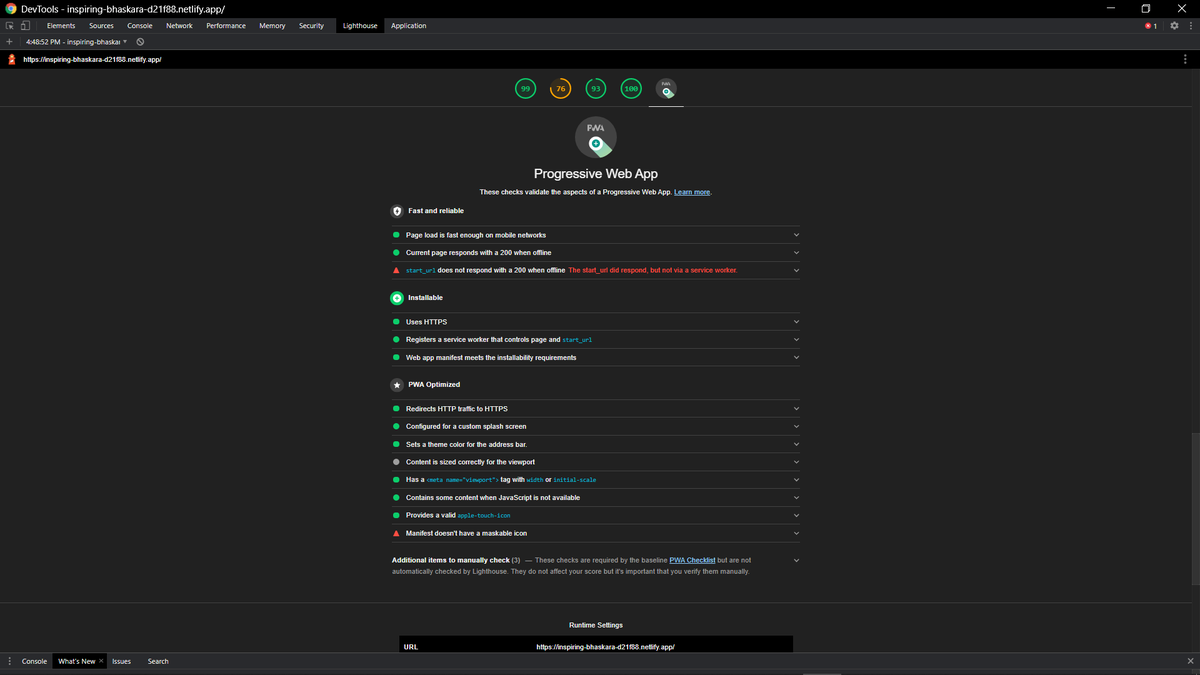
How to check that a web application is progressive or not?
Pretty simple. You can check using Chrome DevTools by just clicking on the Lighthouse tab
Pretty simple. You can check using Chrome DevTools by just clicking on the Lighthouse tab
Enough talking! Let's create your first PWA
Check this amazing video tutorial on PWAs
Check this amazing video tutorial on PWAs
That's pretty much it for this thread
I hope you like it. Drop a link of your PWA. I'll more than happy to check it out
Also feel free to add your points, suggestions or anything
*** END ***

I hope you like it. Drop a link of your PWA. I'll more than happy to check it out
Also feel free to add your points, suggestions or anything
*** END ***

 Read on Twitter
Read on Twitter ?
?