Hello Twitter,
Hello Twitter,Our website https://www.no-fishing.net/ recently got some awards and got featured in a @AWWWARDS review
So, I thought about compiling a mega thread to describe a bit of our creative process and how we tackled challenges
Let’s go!


From the very beginning, we wanted a bold visualization to raise awareness about Sea Shepherd actions.
In the first hour of brainstorming with @LouisAnsa and @Arnvvd_ , we decided to have this planet made of fishing net and those boats «cleaning» the sea.
In the first hour of brainstorming with @LouisAnsa and @Arnvvd_ , we decided to have this planet made of fishing net and those boats «cleaning» the sea.
@figmadesign is always our weapon of choice from ideation to design screens.
Its collaborative features allow us to quickly discuss and iterate on the same base.
First of all, we wanted this website to work on mobile
Its collaborative features allow us to quickly discuss and iterate on the same base.
First of all, we wanted this website to work on mobile
So it was all about WebGL, micro interactions and animations serving a goal and communicating a strong message with nice content.
At the end of the day we wanted people to donate. That’s why the donate button was going to be visible on almost all screens.
At the end of the day we wanted people to donate. That’s why the donate button was going to be visible on almost all screens.
Once @LouisAnsa 's Art direction was approximately defined, we started prototyping 3D visual development AKA shader noodling.
We had a rough idea of what it should look like but to get there it was mostly improvisation Still, a big challenge was on the texturing…
Still, a big challenge was on the texturing…
We had a rough idea of what it should look like but to get there it was mostly improvisation
 Still, a big challenge was on the texturing…
Still, a big challenge was on the texturing…
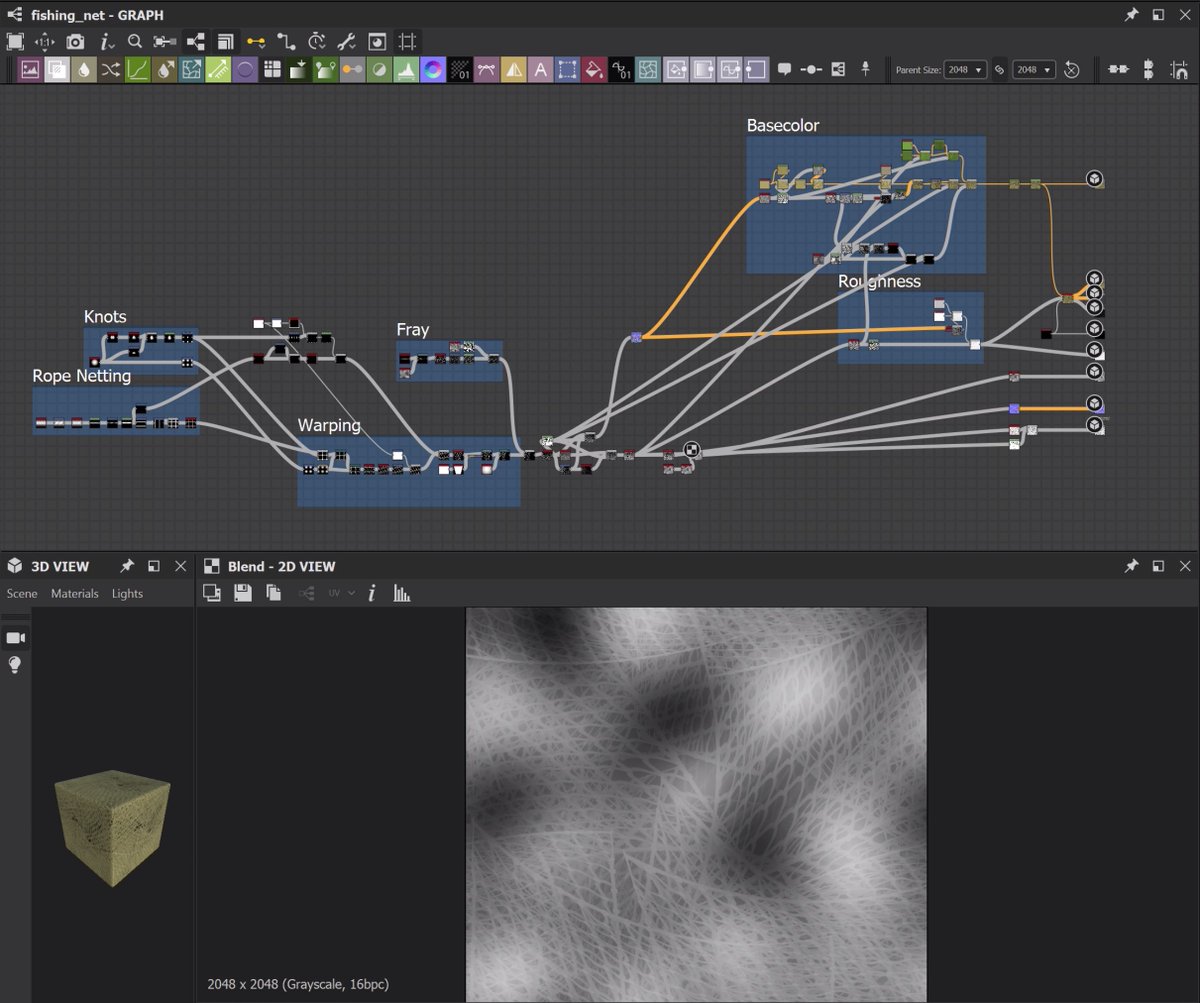
We noodled our way into Substance Designer to make a fishing net texture according to the art direction.
«Noodled our way» lol, it was mostly @LouisAnsa and I touching buttons and cables to see what it does.
«Noodled our way» lol, it was mostly @LouisAnsa and I touching buttons and cables to see what it does.
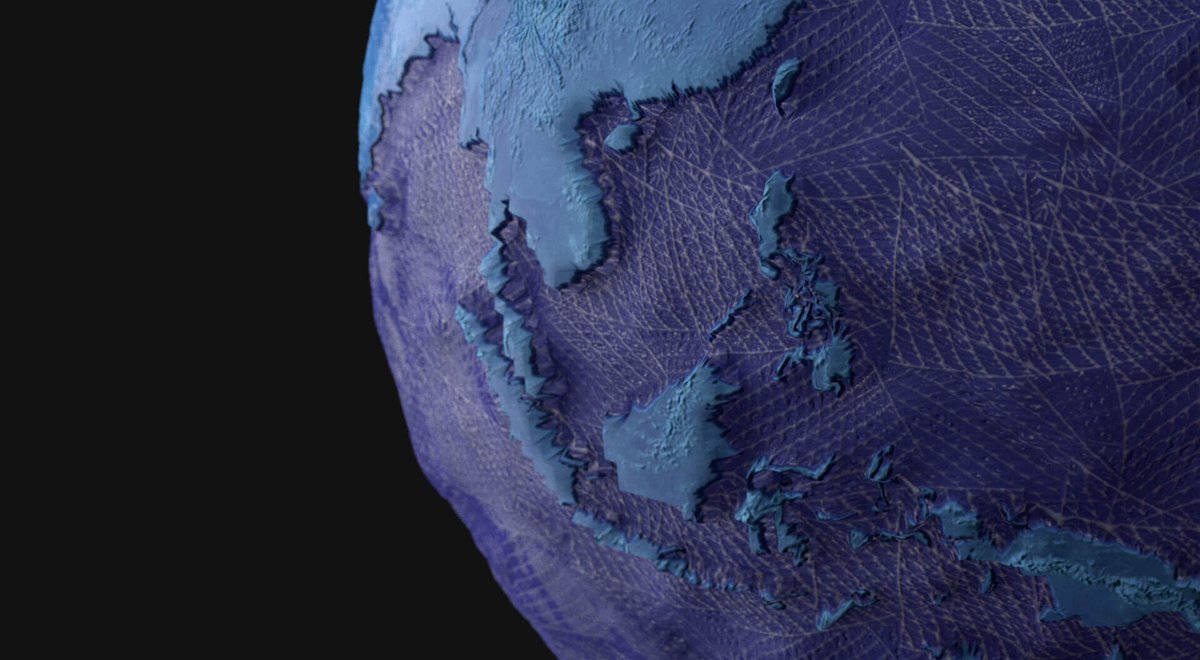
@LouisAnsa made a final render with cinema 4D (ending being the first screen you'll see on the website) with a shit load of polygons for extrusion and 8k textures. It sure was very beautiful but…
The next stage is more or less me saying to @LouisAnsa to reduce the polygon count  .
.
It was way over the polygon budget I established. Problem was: we needed high geometry details to glue the oceans and continents seamlessly together...
 .
. It was way over the polygon budget I established. Problem was: we needed high geometry details to glue the oceans and continents seamlessly together...
We came up with this solution : local decimation.
So we could have high geometry resolution on the joints between oceans and continents then very low resolution where it was not needed.
So we could have high geometry resolution on the joints between oceans and continents then very low resolution where it was not needed.
- So yeah, all good huh?
Nope: another problem was that c4d couldn’t export the set of the textures we wanted. Bummer.
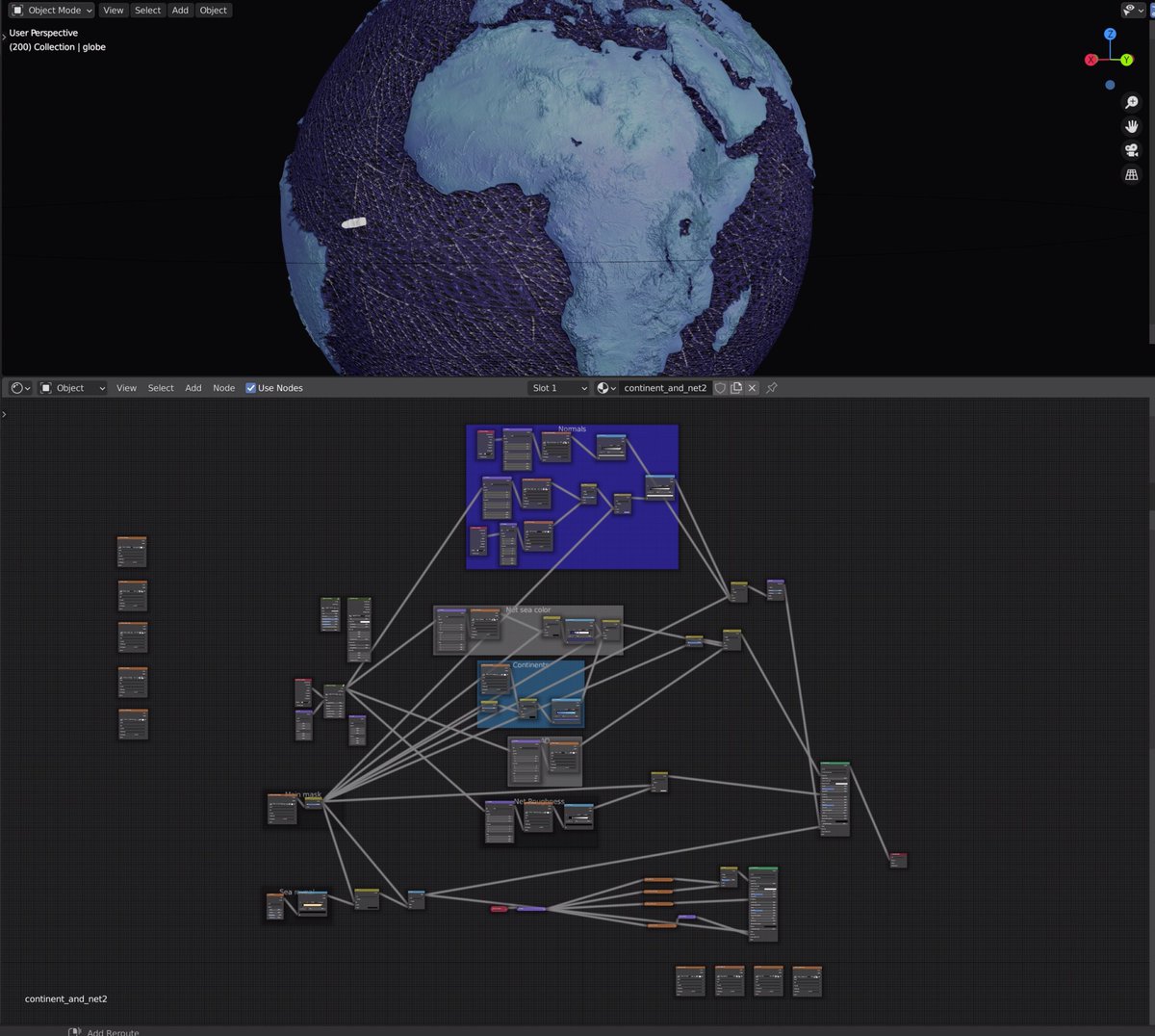
So.. we just decided to redo everything in Blender #b3d . With its realtime renderer EEVEE, we knew we would be closer to what it will look like in WebGL.
Nope: another problem was that c4d couldn’t export the set of the textures we wanted. Bummer.
So.. we just decided to redo everything in Blender #b3d . With its realtime renderer EEVEE, we knew we would be closer to what it will look like in WebGL.
Bonus : while in Blender #b3d we could also experiment with effects we thought of earlier. Like the reveal effect where we blend 2 procedural materials according to a noise texture.
Once 3d visual development settled, @LouisAnsa started the motion design for the UI.
It’s always a very important step for us because we can quickly have an overview of the final product we are going to deliver with the challenges we are going to face.
It’s always a very important step for us because we can quickly have an overview of the final product we are going to deliver with the challenges we are going to face.
The workflow is nothing surprising here: the front developer gets the After Effects file and then match it in code. With the file, we have everything we need to make it happen: curves, timings, easing…
Honestly, @Arnvvd_ killed that part and I couldn’t be happier to have him in the team.
The good thing with animation being planned ahead is that it makes the whole UI very consistent.
The good thing with animation being planned ahead is that it makes the whole UI very consistent.
In a similar way we animate UI, we always try to choreograph 3D content with quick cinematic.
So the dev doesn’t have to figure it out alone. This step is mainly a discussion between the Art director, the motion designer and the developer.
An example made by @_anthonymeric
So the dev doesn’t have to figure it out alone. This step is mainly a discussion between the Art director, the motion designer and the developer.
An example made by @_anthonymeric
In term of interactions… we always think #webgl is a nice way to engage people but it doesn’t mean we have to neglect the UI.
On that screen, for example, the slider has a direct impact on the #webgl viz to make understandable how donations can actually affect the campaign.
On that screen, for example, the slider has a direct impact on the #webgl viz to make understandable how donations can actually affect the campaign.
Or UI and WebGL can even work hand-in-hand.
Here the line around the globe is in WebGL to take advantage of the 3D (the globe has to occlude the line) but points are projected to the screen so the HTML button can be positioned perfectly.
Here the line around the globe is in WebGL to take advantage of the 3D (the globe has to occlude the line) but points are projected to the screen so the HTML button can be positioned perfectly.
For 3D assets, we have an internal tool at @makemepulse based on @unity3d where we can drag n drop meshes and textures.
We set some materials, adjust animations, positions… then just click one (ok, two) button to export everything for the web and we're good to go!
We set some materials, adjust animations, positions… then just click one (ok, two) button to export everything for the web and we're good to go!
So creatives & developers now have a unified tool. A bit like flash, yup. Frankly, I don’t know how @_pil_ does this magic. He just does.
(Hint: https://github.com/KhronosGroup/UnityGLTF )
)
Having a flawless workflow is important as f*** to tackle tasks and add new features quickly.
(Hint: https://github.com/KhronosGroup/UnityGLTF
 )
)Having a flawless workflow is important as f*** to tackle tasks and add new features quickly.
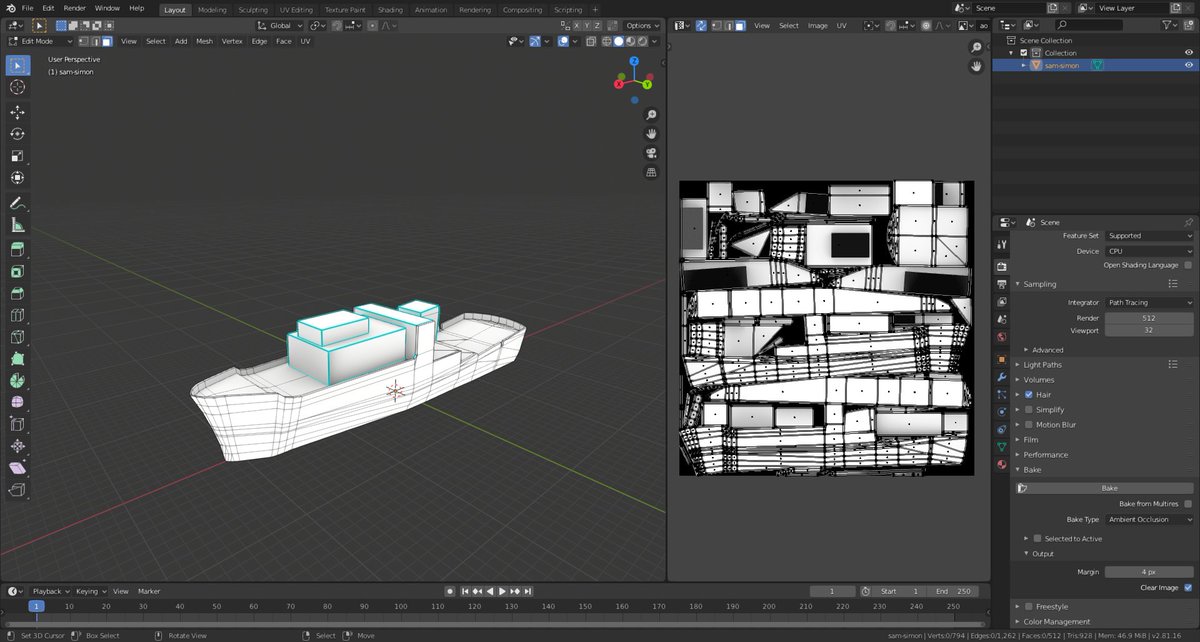
From here, we could quickly add little details like a proper boat, courtesy of @FabMotte & @MariusBallot
Seagulls, courtesy of @_anthonymeric
Foam, courtesy of @_anthonymeric
A water simulation projected on a simple plane.
A water simulation projected on a simple plane.
All combined here.
Details are important and make the difference
Details are important and make the difference

This mega thread is now coming to its end!
I couldn’t put everything otherwise it would be maybe 4x times longer, so if you have any questions, feel free to shout them out
I couldn’t put everything otherwise it would be maybe 4x times longer, so if you have any questions, feel free to shout them out

Thanks to @makemepulse and @brandstation_fr to let us work without creative constraints and make the most of the time we had.
Working for @seashepherd is an honor.
Working for @seashepherd is an honor.
It was a pleasure to navigate with this crew, as always. Thank u team 
And thank YOU for reading this whole thread. Didn’t think it would be that long
Hope you enjoyed!
Here's the URL if you feel like donating or navigating the website
 http://No-fishing.net
http://No-fishing.net
See ya!

And thank YOU for reading this whole thread. Didn’t think it would be that long

Hope you enjoyed!
Here's the URL if you feel like donating or navigating the website
 http://No-fishing.net
http://No-fishing.net See ya!

 Read on Twitter
Read on Twitter