Today we are releasing the public beta of the @stripe extension for @code, which brings Stripe inside your editor. Let me give you some background on why we built this extension, what it does, and where we are going with our developer tools.
https://stripe.com/docs/stripe-vscode
A thread
https://stripe.com/docs/stripe-vscode
A thread

By bringing Stripe inside code editors, we move Stripe-specific information inside the context where developers already are when they build. We believe this will reduce context switching, reduce friction, and make it faster to integrate, build, and test with Stripe.
We decided to start with VS Code, one of the most popular code editors, and build an extension that would bring in a range of common workflows through a new Stripe panel in the activity bar and a set of custom commands.
Let me walk you through the features:
Let me walk you through the features:
 Webhooks can be burdensome to work with, so we made it easy to forward webhooks events to your local box. You can trigger events to test - this is integrated with the VS Code debugger so you can easily set breakpoints and step through your code.
Webhooks can be burdensome to work with, so we made it easy to forward webhooks events to your local box. You can trigger events to test - this is integrated with the VS Code debugger so you can easily set breakpoints and step through your code.
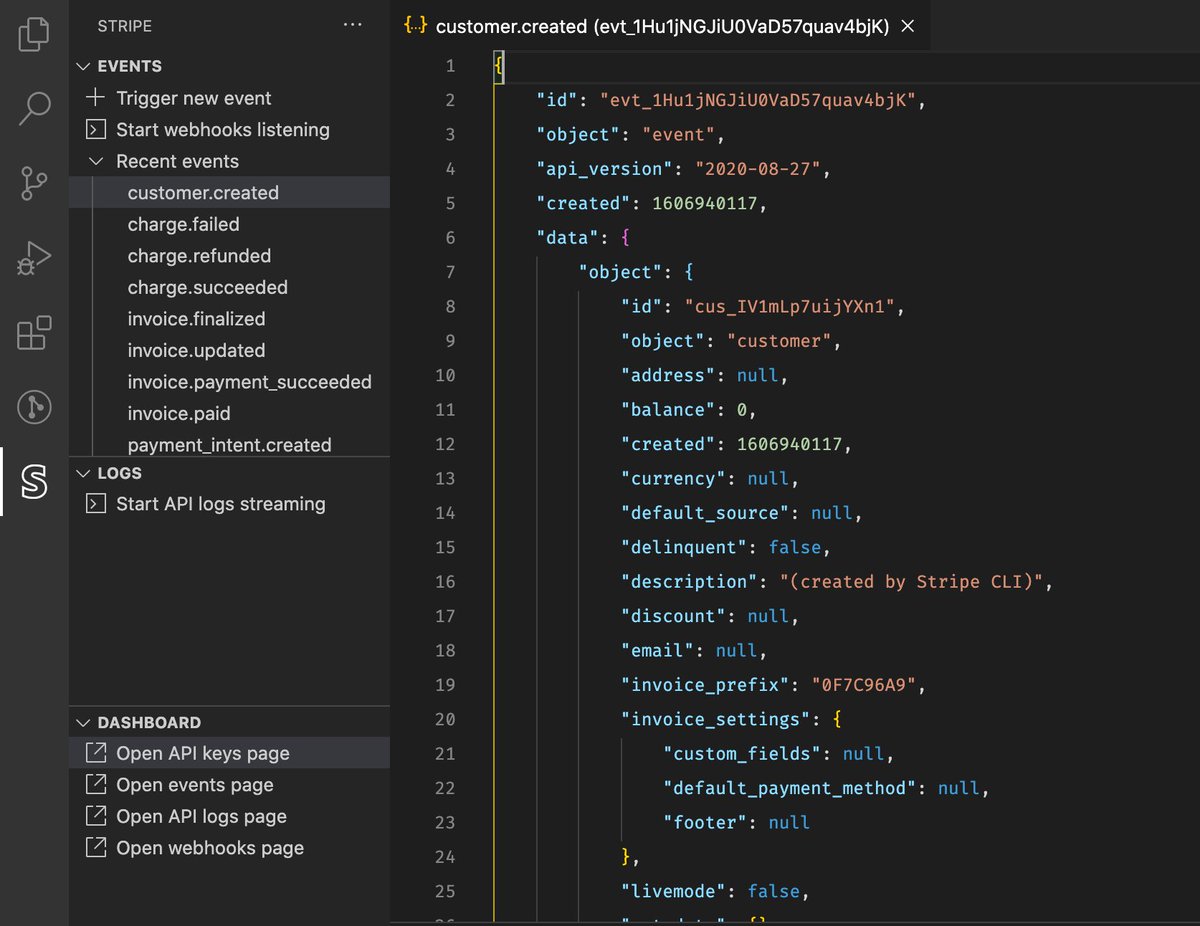
 Sometimes when you’re integrating events, it's hard to know what the payloads will look like. You can now see the most recent events, and we’ll fetch the full event payload as JSON if you click on it, so you can easily see the properties — all without leaving the editor!
Sometimes when you’re integrating events, it's hard to know what the payloads will look like. You can now see the most recent events, and we’ll fetch the full event payload as JSON if you click on it, so you can easily see the properties — all without leaving the editor! 
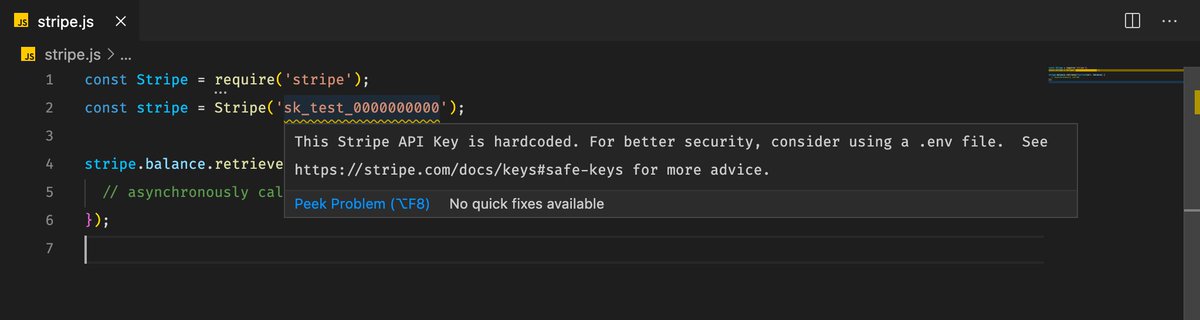
 Managing API keys can be challenging, and sometimes we forget to remove our hardcoded secrets, which can have dramatic consequences.
Managing API keys can be challenging, and sometimes we forget to remove our hardcoded secrets, which can have dramatic consequences.So we'll now analyze and lint your code and show you warnings if you leave a hardcoded API key behind by mistake.

 Sometimes things go wrong and you need to access the most recent logs to debug things. To make it easier we are bringing you log-streaming directly inside the editor. Simply run the command and get the logs streamed to your editor.
Sometimes things go wrong and you need to access the most recent logs to debug things. To make it easier we are bringing you log-streaming directly inside the editor. Simply run the command and get the logs streamed to your editor.
 When integrating Stripe, sometimes you need to look up code examples in our documentation.
When integrating Stripe, sometimes you need to look up code examples in our documentation. Code snippets brings code examples from our docs into the editor, so you have less code to write and everything in one place.
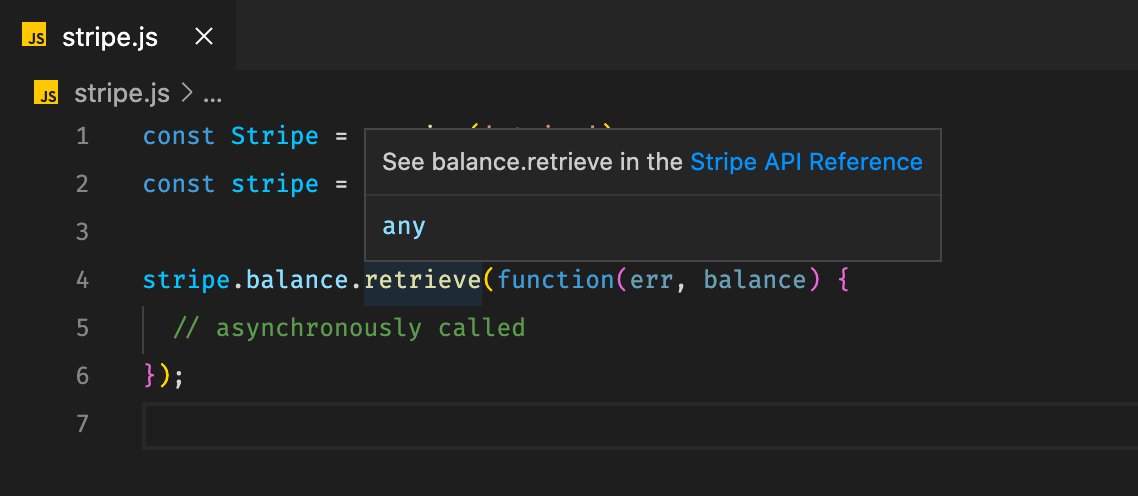
 API References are essential to learning about APIs, so we brought you integrated API ref links directly inside the editor. Hover over a method when using our SDKs, and VS Code will link to the method in our API ref.
API References are essential to learning about APIs, so we brought you integrated API ref links directly inside the editor. Hover over a method when using our SDKs, and VS Code will link to the method in our API ref.
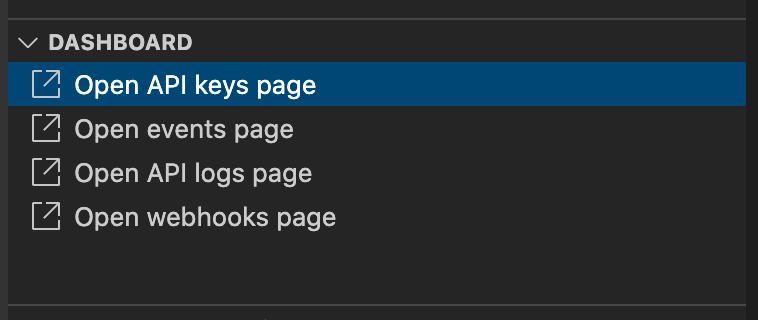
 Sometimes you need to access the Stripe Dashboard, so we added commands to quickly open the Dashboard's most commonly used sections. Bam!
Sometimes you need to access the Stripe Dashboard, so we added commands to quickly open the Dashboard's most commonly used sections. Bam!
We are just starting to scratch the surface of what it means to bring Stripe closer to your source code and inside your editor.
What would you like to see in your favorite developer tool? What would improve your developer experience with Stripe?
What would you like to see in your favorite developer tool? What would improve your developer experience with Stripe?

 Read on Twitter
Read on Twitter