Update 25
Update 25I've completely rebuilt my app that powers The Lean Side Project with @bubble in 10 days.
That felt fast for me and it's not bc I'm a power user of Bubble. Below is why and the things I learned that were essential to saving time that I hope help you.

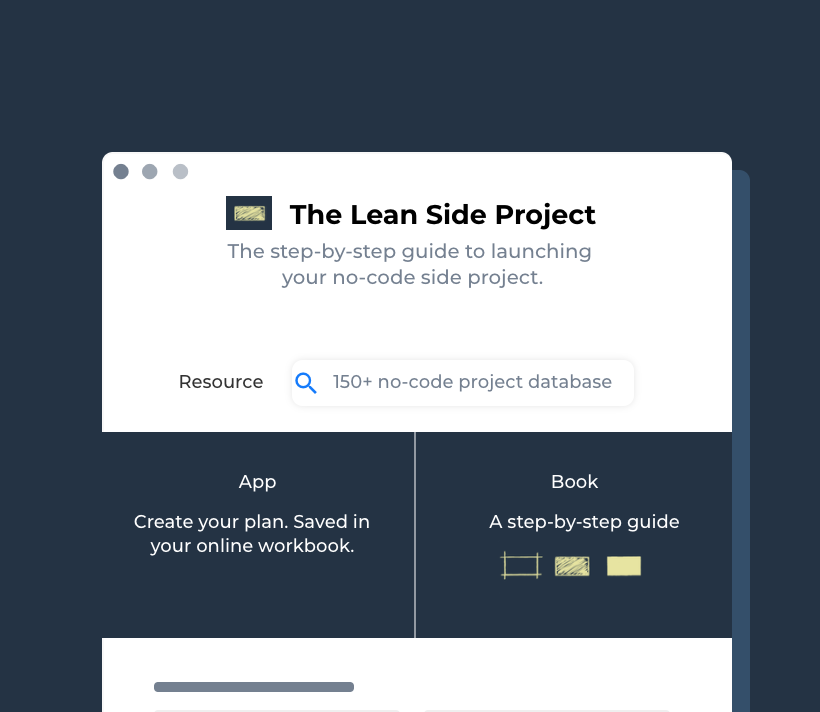
As you can see the app is in pre-order/beta. I've got a lot of UI work to do.
The first question is why rebuild? I wrote a short blog post about why and what I learned about "The only real validation is people paying for your product" @levelsio https://sideprojectstack.com/how-to-validate-your-idea/
The first question is why rebuild? I wrote a short blog post about why and what I learned about "The only real validation is people paying for your product" @levelsio https://sideprojectstack.com/how-to-validate-your-idea/
What did I learn while building in @bubble?
 Use an already built template. Depending on your goals and
Use an already built template. Depending on your goals and  you are willing to spend I bought one for $100 and it was worth every penny.
you are willing to spend I bought one for $100 and it was worth every penny.
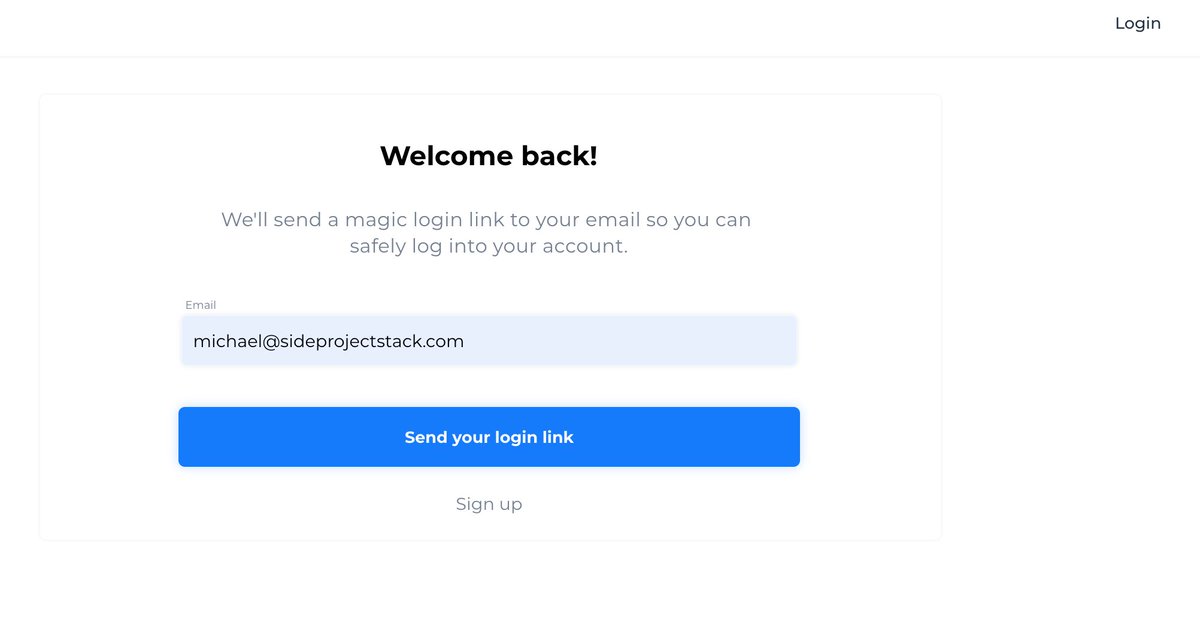
It was a huge bonus not to have to create passwordless signin, all workflows pre-built, + more
 Use an already built template. Depending on your goals and
Use an already built template. Depending on your goals and  you are willing to spend I bought one for $100 and it was worth every penny.
you are willing to spend I bought one for $100 and it was worth every penny.It was a huge bonus not to have to create passwordless signin, all workflows pre-built, + more
Additionally, all the pages came built mobile responsive. Big time saver.
You can find templates on @bubble or tons on @zeroqode
You can find templates on @bubble or tons on @zeroqode
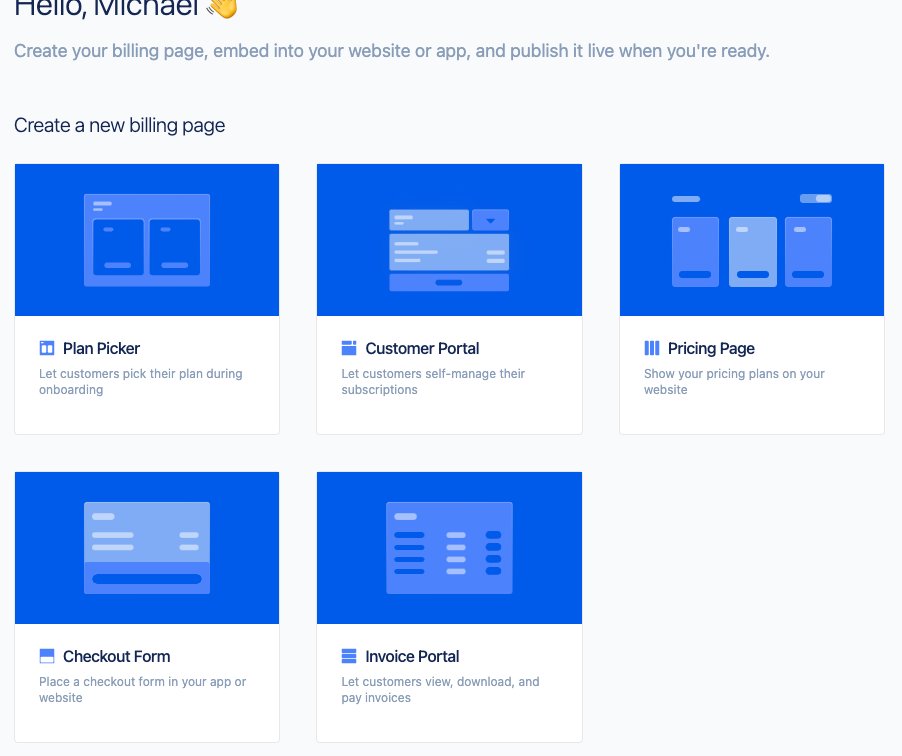
 Next, I got into hooking up @stripe and the Bubble plugin. I thought it was going to be waaay easier. @nocodelife actually has a good free walkthrough on how to do this, but I found a huge time saver and relief was using @servicebot_io Bubble plugin
Next, I got into hooking up @stripe and the Bubble plugin. I thought it was going to be waaay easier. @nocodelife actually has a good free walkthrough on how to do this, but I found a huge time saver and relief was using @servicebot_io Bubble plugin
I have to admit I didn't fully understand the value of http://servicebot.io/ until I tried to hook up payment in Bubble. Thanks to @bsears_ and the team with it saved me a ton of time. It is especially helpful in accepting payment if you're building a SaaS with Bubble.
 Domain propagation and going live. It took about 1 hour for the domain TTL even though I set my domain registrar to automatic. 1 hr feels like an eternity when you're going live. Also, there was a gotcha when you go live, you have to input a google maps api key even if you're
Domain propagation and going live. It took about 1 hour for the domain TTL even though I set my domain registrar to automatic. 1 hr feels like an eternity when you're going live. Also, there was a gotcha when you go live, you have to input a google maps api key even if you're
not using google maps. Kind of weird but just plan for it.
I haven't hooked up a CDN. That is next on my list.
 The famous UI issues and building mobile responsiveness: I spent about 50% of my time trying to fine tune the UI of my site. Which I felt,
The famous UI issues and building mobile responsiveness: I spent about 50% of my time trying to fine tune the UI of my site. Which I felt,
I haven't hooked up a CDN. That is next on my list.
 The famous UI issues and building mobile responsiveness: I spent about 50% of my time trying to fine tune the UI of my site. Which I felt,
The famous UI issues and building mobile responsiveness: I spent about 50% of my time trying to fine tune the UI of my site. Which I felt,
was way too long. I should have probably watched some tutorials. But I'm also the guy who never stops to ask for directions when lost.
The big kick in the shorts for me was when I finally did nail the UI, when the site did launch to prod, I had several
The big kick in the shorts for me was when I finally did nail the UI, when the site did launch to prod, I had several
modules break and I had to reconfigure so they worked on all the diff breakpoints. That cost me probably another 3-5 hours.
 I leveraged a Bubble UI component library for $20/month called Open Build. This helped me build faster for things I needed that,
I leveraged a Bubble UI component library for $20/month called Open Build. This helped me build faster for things I needed that,
 I leveraged a Bubble UI component library for $20/month called Open Build. This helped me build faster for things I needed that,
I leveraged a Bubble UI component library for $20/month called Open Build. This helped me build faster for things I needed that,
did not come stock in the template. I am pretty sure I am going to cancel. It helped but the way they created the modules was not mobile optimized and hard to configure. I compared this against the modules in the template I bought and felt frustrated.
I am not sure the juice was worth the squeeze bc all the time I thought I was saving not building it out, I spent reconfiguring it to be mobile responsive. Huge letdown.
Overall, I managed to break the UI several times, by accident. I don't know how but it felt a bit like:
Overall, I managed to break the UI several times, by accident. I don't know how but it felt a bit like:
 Your database in development is not linked to your database in prod. I had a minor freakout when I first went live and couldn't figure out what I did wrong when I couldn't successfully sign in. Turns out they are separate databse. So I had to transfer it over into the live one
Your database in development is not linked to your database in prod. I had a minor freakout when I first went live and couldn't figure out what I did wrong when I couldn't successfully sign in. Turns out they are separate databse. So I had to transfer it over into the live one
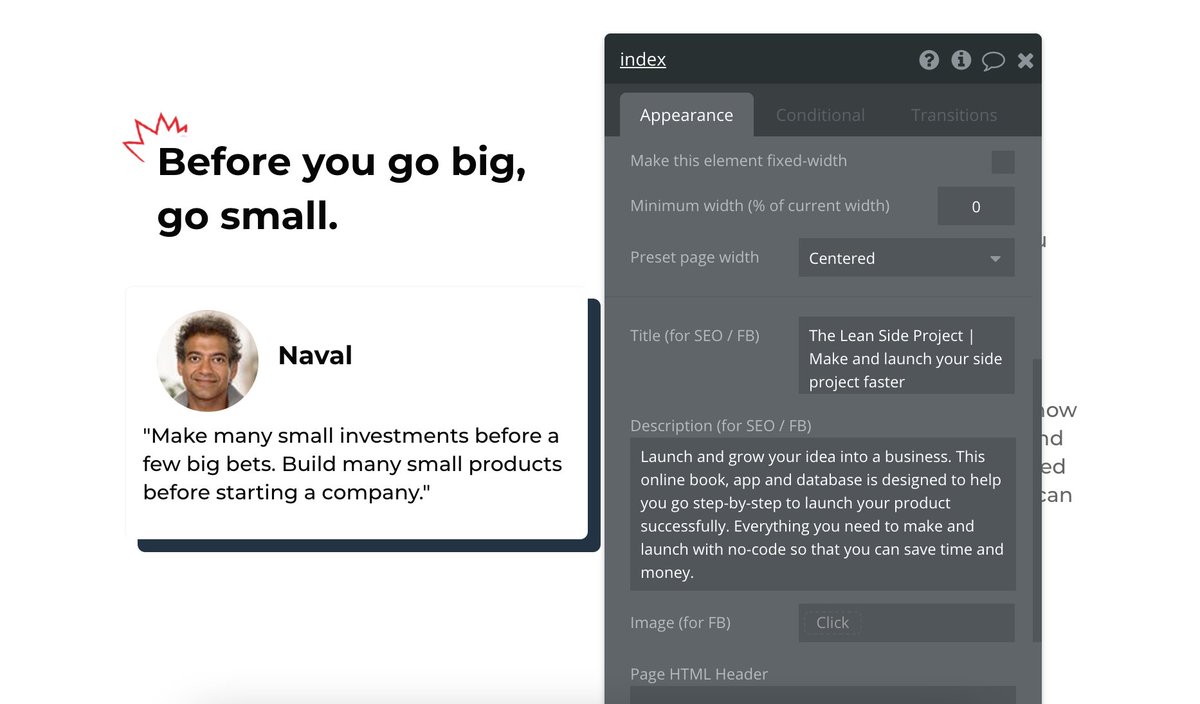
 Meta tags for your social posts - I thought this was straight forward but not. Not only do you have to change the meta tags on the SEO tab in settings. But you have to edit each page too. I didn't know about the second part and took extra time to figure out.
Meta tags for your social posts - I thought this was straight forward but not. Not only do you have to change the meta tags on the SEO tab in settings. But you have to edit each page too. I didn't know about the second part and took extra time to figure out.
 Sendgrid vs Bubble built-in email service provider. Originally I was going to switch from the stock Bubble plugin that handles my passwordless email send but it turns out it outperforms what Sendgrid does. I have a user who
Sendgrid vs Bubble built-in email service provider. Originally I was going to switch from the stock Bubble plugin that handles my passwordless email send but it turns out it outperforms what Sendgrid does. I have a user who
previously could never receive the email to log in from Sendgrid. Sendgrid wanted me to upgrade to their $90/month service to resolve this. ahhh, no thanks. Luckily, the Bubble ESP is good enough because now that user has no trouble logging in. win!
 Leverage your network: I had a few other questions. Helps big when you've got folks willing to answer questions. The bubble forum I felt was pretty responsive.
Leverage your network: I had a few other questions. Helps big when you've got folks willing to answer questions. The bubble forum I felt was pretty responsive. A special thanks to these Makers who helped me: @nocodelife @PTillement and @SideHustleBooks

 Read on Twitter
Read on Twitter