Are you a web developer?
Here 5 useful VSCode extensions you probably don't know about that save you 5+ hours per week

Here 5 useful VSCode extensions you probably don't know about that save you 5+ hours per week

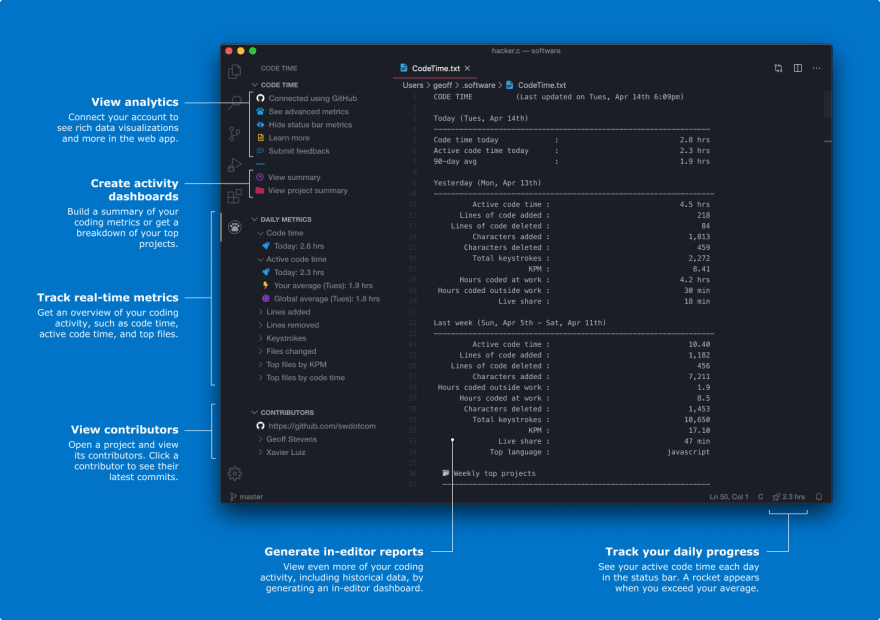
Code Time
- Track your progress during the day
- Check out the coding activity
- Generate code time summary
- Generate data visualizations
- Track your progress during the day
- Check out the coding activity
- Generate code time summary
- Generate data visualizations
Faker
A simple extension to generate fake data. Very useful on early-stage development.
You can generate:
- address
- commerce
- company
- database
- date
- and many more…
A simple extension to generate fake data. Very useful on early-stage development.
You can generate:
- address
- commerce
- company
- database
- date
- and many more…
Better Comments
Extension creates human-friendly comments in your code.
It categorizes your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
Extension creates human-friendly comments in your code.
It categorizes your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
Placeholder Images
This extension generates and inserts placeholder images into HTML. Useful on the prototype phase. You can use Unsplash, placehold .it, and LoremFlickr with it.
This extension generates and inserts placeholder images into HTML. Useful on the prototype phase. You can use Unsplash, placehold .it, and LoremFlickr with it.
Todo Tree
Todo Tree is a simple extension that searches a workspace for comment tags like TODO and FIXME, and displays them in a tree view in the explorer pane.
Todo Tree is a simple extension that searches a workspace for comment tags like TODO and FIXME, and displays them in a tree view in the explorer pane.
RT first tweet if you find this thread helpful!
Also, before I forget, every week I send my "3-2-1" newsletter with 3 tech news, 2 articles, and 1 piece of advice for you.
Join here https://nickbulljs.com/newsletter/
https://nickbulljs.com/newsletter/
Also, before I forget, every week I send my "3-2-1" newsletter with 3 tech news, 2 articles, and 1 piece of advice for you.
Join here
 https://nickbulljs.com/newsletter/
https://nickbulljs.com/newsletter/

 Read on Twitter
Read on Twitter