I used to tell folks learning React to learn JS really well first. I had good intentions but was still gate-keeping 
But I do think knowing modern JS can really level-up your React skills and I've got top 10 features I think will help you be more awesome-r

[ thread]
thread]

But I do think knowing modern JS can really level-up your React skills and I've got top 10 features I think will help you be more awesome-r


[
 thread]
thread]
1. ES Modules
I see lots of confusion about when to use named vs default imports. The import style depends on how it was exported (named or default)
Named imports go within the curly braces & the single default import is outside of them
I see lots of confusion about when to use named vs default imports. The import style depends on how it was exported (named or default)
Named imports go within the curly braces & the single default import is outside of them

2. Arrow functions
Arrow functions can exist everywhere within your React app. Some folks (like myself) replace all functions with arrows while others only use them in spots
They really win w/ character savings but for those unfamiliar w/ the syntax they can lose w/ clarity
Arrow functions can exist everywhere within your React app. Some folks (like myself) replace all functions with arrows while others only use them in spots
They really win w/ character savings but for those unfamiliar w/ the syntax they can lose w/ clarity

3. String interpolation
Pretty much anywhere where you used to use string concatenation, you can replace with string interpolation using string literals (the back-ticks)
Pretty much anywhere where you used to use string concatenation, you can replace with string interpolation using string literals (the back-ticks)

4. Enhanced object literals
JS object literals support a shorthand when the name of the key matches the existing variable name as well as computed property keys
I try to name my variables or my function arguments such that I can leverage object literal shorthand
JS object literals support a shorthand when the name of the key matches the existing variable name as well as computed property keys
I try to name my variables or my function arguments such that I can leverage object literal shorthand

5. Array destructuring
Array destructuring makes it possible to easily pluck out ordered values in arrays and create variables. It's basically THE way to use the useState hook
I also really like using it with Object.entries combined with .map or .reduce
Array destructuring makes it possible to easily pluck out ordered values in arrays and create variables. It's basically THE way to use the useState hook
I also really like using it with Object.entries combined with .map or .reduce

6. Object destructuring
Object destructuring comes in super handy with plucking properties from component props, which can even be done w/ function arguments
Object destructuring comes in super handy with plucking properties from component props, which can even be done w/ function arguments

7. Spread operator
The goal with the spread operator (...) is to never mutate data, but make a copy first and add to the copy. JSX also supports the spread attributes.
The spread operator usually goes hand-in-hand with the rest operator (they look identical)
The goal with the spread operator (...) is to never mutate data, but make a copy first and add to the copy. JSX also supports the spread attributes.
The spread operator usually goes hand-in-hand with the rest operator (they look identical)

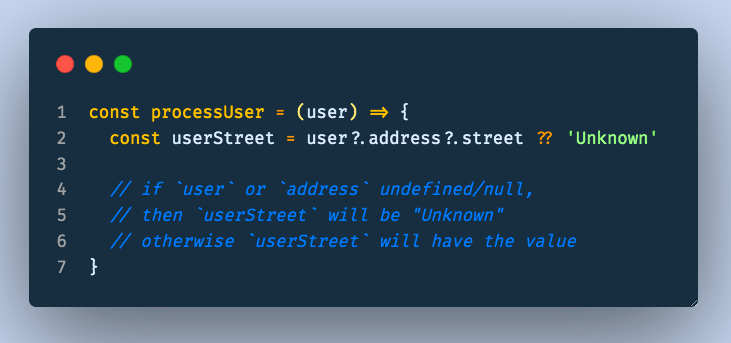
8. Optional chaining
The optional chaining operator (?.) allows us to access properties deeply nested within an object without having to verify that each property level exists
When combined with the nullish coalescing operator (??) we can safely default a missing value
The optional chaining operator (?.) allows us to access properties deeply nested within an object without having to verify that each property level exists
When combined with the nullish coalescing operator (??) we can safely default a missing value

9. Promises & Fetch API
Many asynchronous utilities, like `window.fetch`, now use promises instead of callbacks
Many asynchronous utilities, like `window.fetch`, now use promises instead of callbacks

10. Async functions
Async functions enable asynchronous, promise-based behavior to be written in a synchronous style, avoiding the promise chains
And if you no longer have to support IE you should be able to use them native in the browser!
Async functions enable asynchronous, promise-based behavior to be written in a synchronous style, avoiding the promise chains
And if you no longer have to support IE you should be able to use them native in the browser!

No need to use a thread unroll service to get these all on one page
I wrote a blog post listing all of these 10 modern JavaScript features that I believe will take your React skills to the next level

Enjoy! https://www.benmvp.com/blog/10-modern-javascript-features-awesome-react/?utm_source=twitter&utm_medium=social&utm_campaign=init-share
I wrote a blog post listing all of these 10 modern JavaScript features that I believe will take your React skills to the next level


Enjoy! https://www.benmvp.com/blog/10-modern-javascript-features-awesome-react/?utm_source=twitter&utm_medium=social&utm_campaign=init-share

 Read on Twitter
Read on Twitter