How to animate box-shadows without effecting performance?
 Mini thread
Mini thread 
 Mini thread
Mini thread 
Box-shadows have become essential because they add extra detail to the basic UI elements.
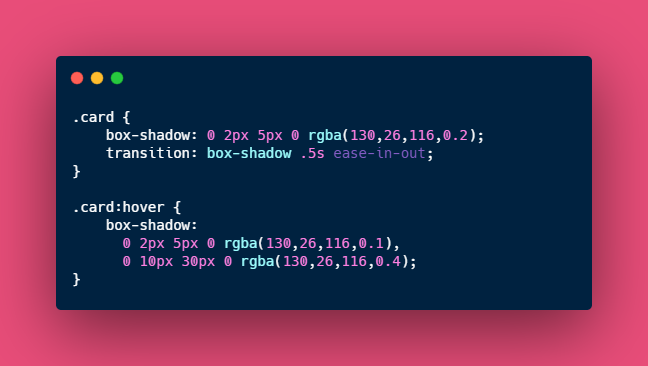
Generally, they are animated as:
Generally, they are animated as:
Why it effects performance?
Box-shadow is one of the property that is to be re-painted every time it's value changes. In other words, the browser has to do more work to achieve the cool effect.
Box-shadow is one of the property that is to be re-painted every time it's value changes. In other words, the browser has to do more work to achieve the cool effect.
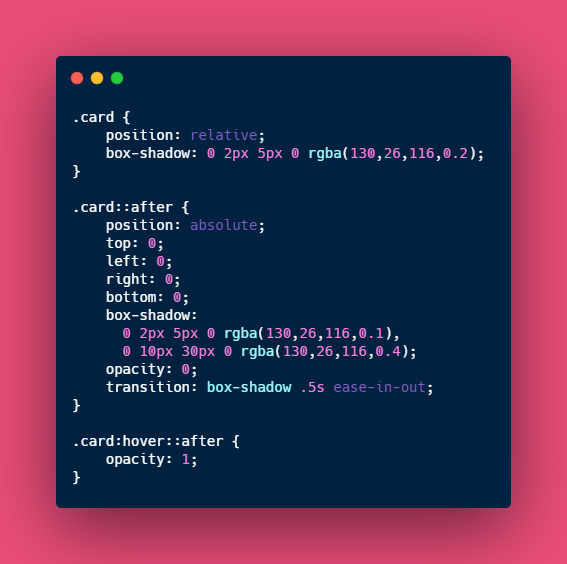
How can it be improved?
There are very few CSS properties that change without triggering re-paint, namely opacity, transform...
You can stick to these properties to avoid performance issues.
There are very few CSS properties that change without triggering re-paint, namely opacity, transform...
You can stick to these properties to avoid performance issues.
Animating the opacity of a pseudo element with a preset box-shadow saves the extra work ( re-painting ) for browser and achieves the same effect.
For further reading:
https://tobiasahlin.com/blog/how-to-animate-box-shadow/
If you like learning from a video:
https://tobiasahlin.com/blog/how-to-animate-box-shadow/
If you like learning from a video:

 Read on Twitter
Read on Twitter