5 annoying JavaScript habits that you want to avoid.
I see these 5 over and over.
They are bad for performance, readability, and they signal a lack of basic understanding of the JavaScript language.
Let me go through them here

I see these 5 over and over.
They are bad for performance, readability, and they signal a lack of basic understanding of the JavaScript language.
Let me go through them here


Using map() instead of forEach().
Arrays expose different methods for different purposes.
If you are simply iterating through a list, you want to use forEach(), not map().
Using the wrong method may miscommunicate the intent.
Arrays expose different methods for different purposes.
If you are simply iterating through a list, you want to use forEach(), not map().
Using the wrong method may miscommunicate the intent.
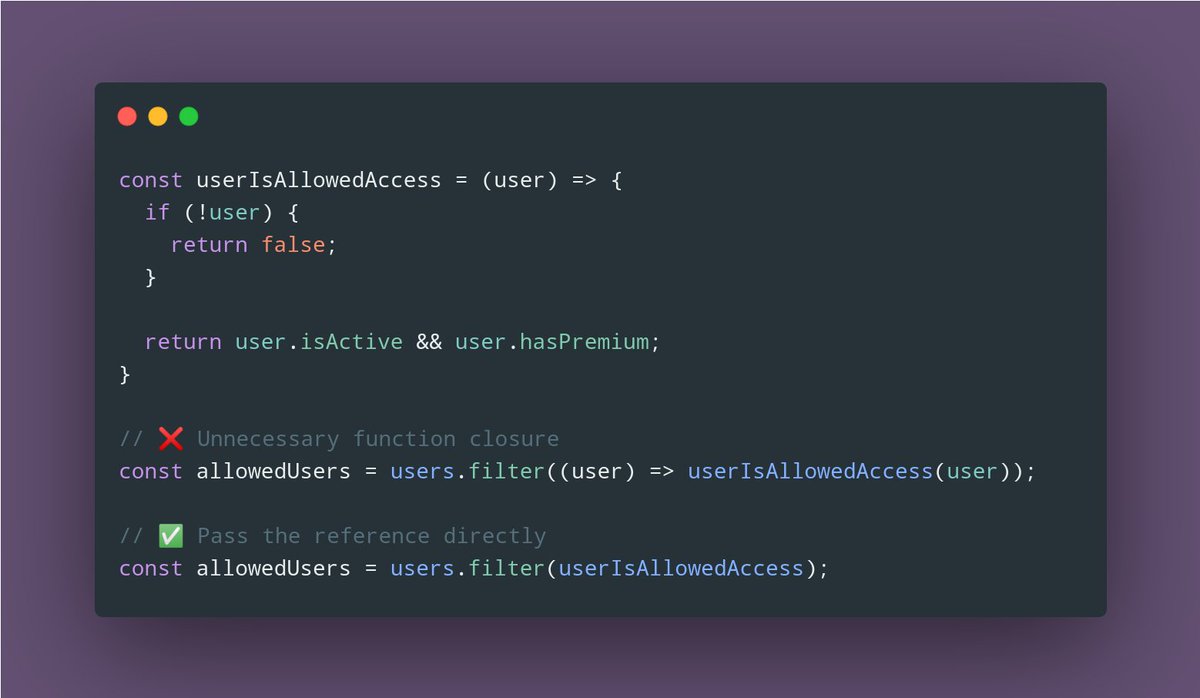
Creating an extra arrow function (thus an extra function closure), while not being necessary is both bad for readability and bad for performance.
It's a sign that the author doesn't truly understand that in the nature of JavaScript, you can pass functions by reference.
It's a sign that the author doesn't truly understand that in the nature of JavaScript, you can pass functions by reference.
This one is more common in JavaScript than in most other languages 
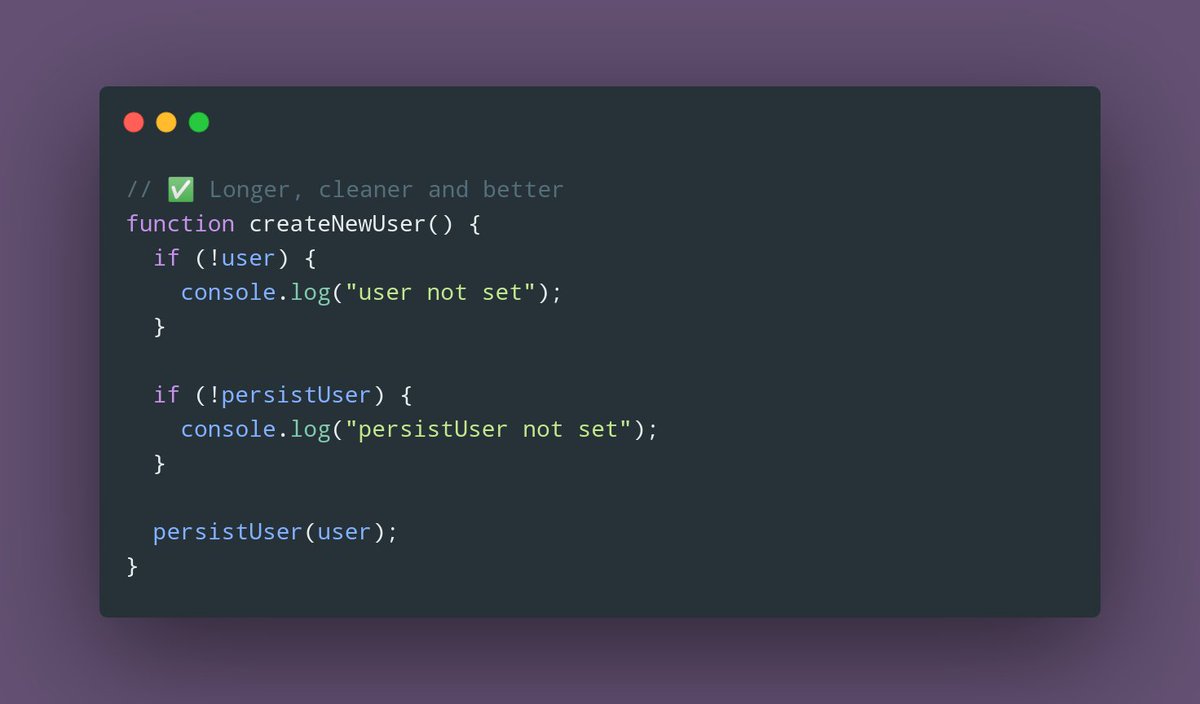
Insisting on using a one-liner, instead of writing clean, thorough, and readable code, is something that I see even experienced senior developers do.
Please, don't be that guy!

Insisting on using a one-liner, instead of writing clean, thorough, and readable code, is something that I see even experienced senior developers do.
Please, don't be that guy!
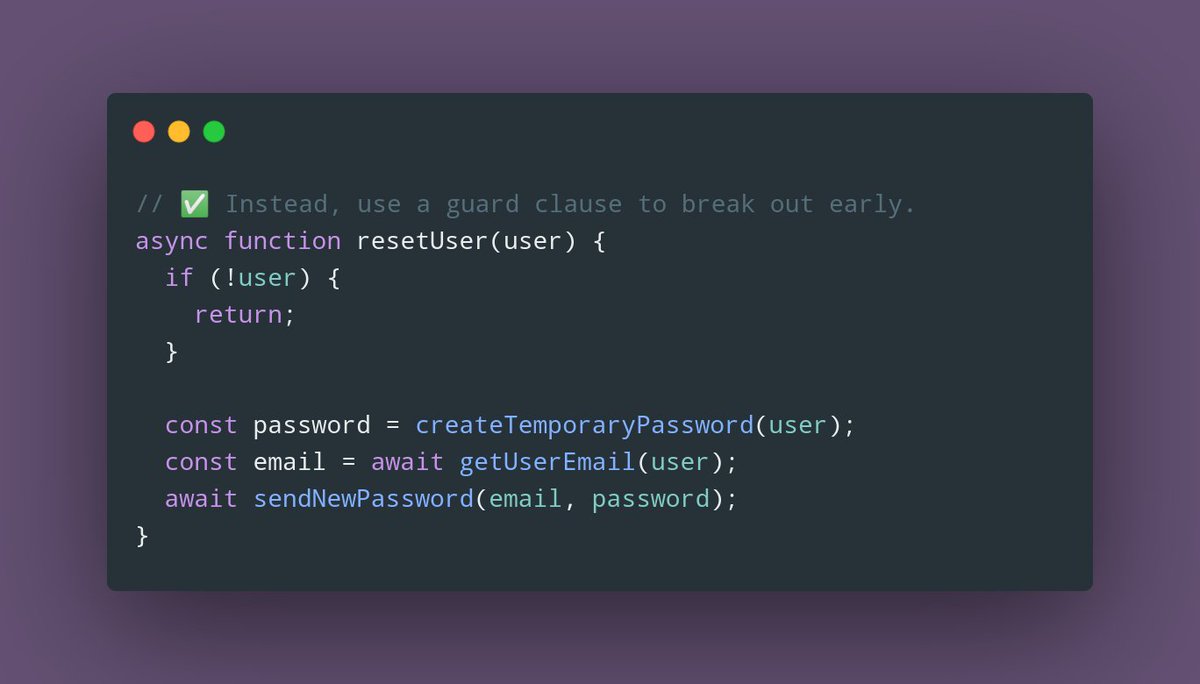
Avoid wrapping the whole function body in an if-statement.
It creates an extra level of indentation, thus becomes more unreadable.
Instead, use a guard clause to break out early.
It creates an extra level of indentation, thus becomes more unreadable.
Instead, use a guard clause to break out early.
If you don't need the result of one resolved Promise in order to execute the next one, don't run Promises in a sequence.
This one is mostly a performance issue.
Missing out on the opportunity to run Promises in parallel can severely slow down your application.
This one is mostly a performance issue.
Missing out on the opportunity to run Promises in parallel can severely slow down your application.
Would you add something to this list?
Are there any recurrent code-smells and annoying patterns that you notice over and over in your work?
Please, share with us
Are there any recurrent code-smells and annoying patterns that you notice over and over in your work?
Please, share with us


 Read on Twitter
Read on Twitter