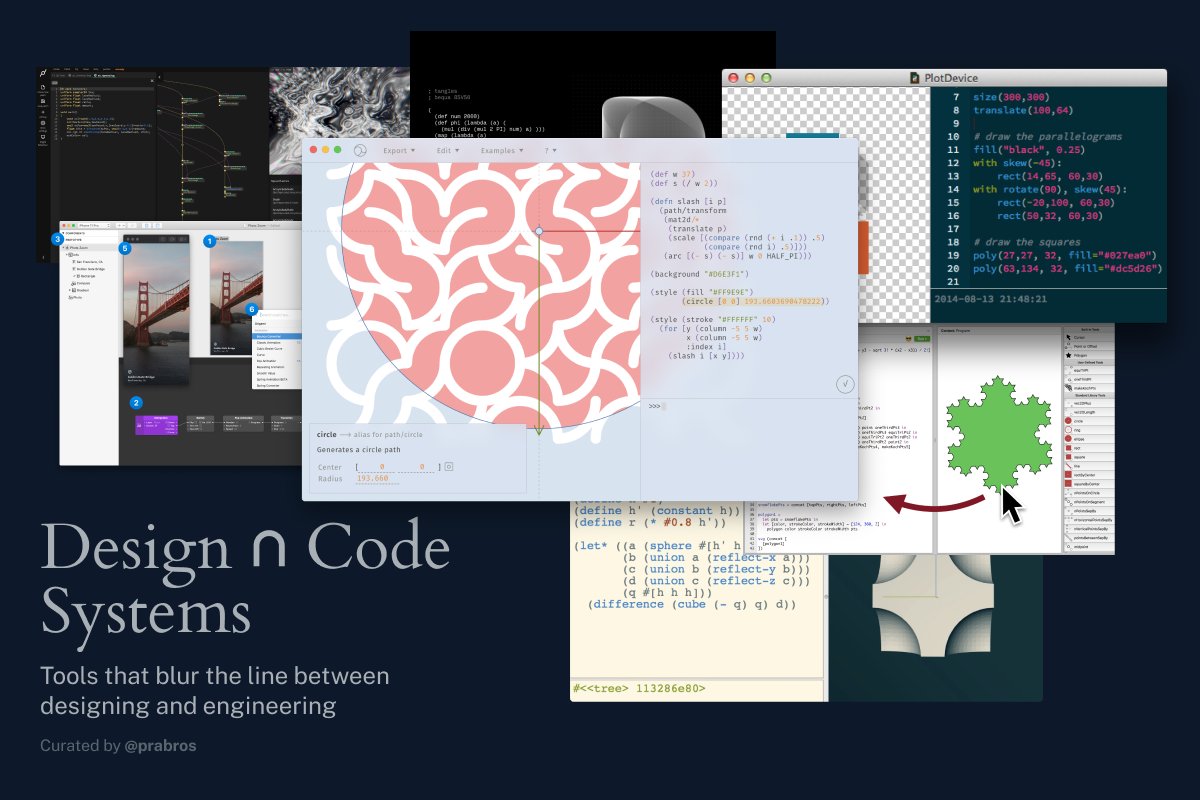
Design ∩ Code Systems: Curating a thread on a topic I’m really interested in. Tools that blur the line between designing and engineering. Hope you find something inspiring here: https://patternatlas.com/v0/models-of-interaction
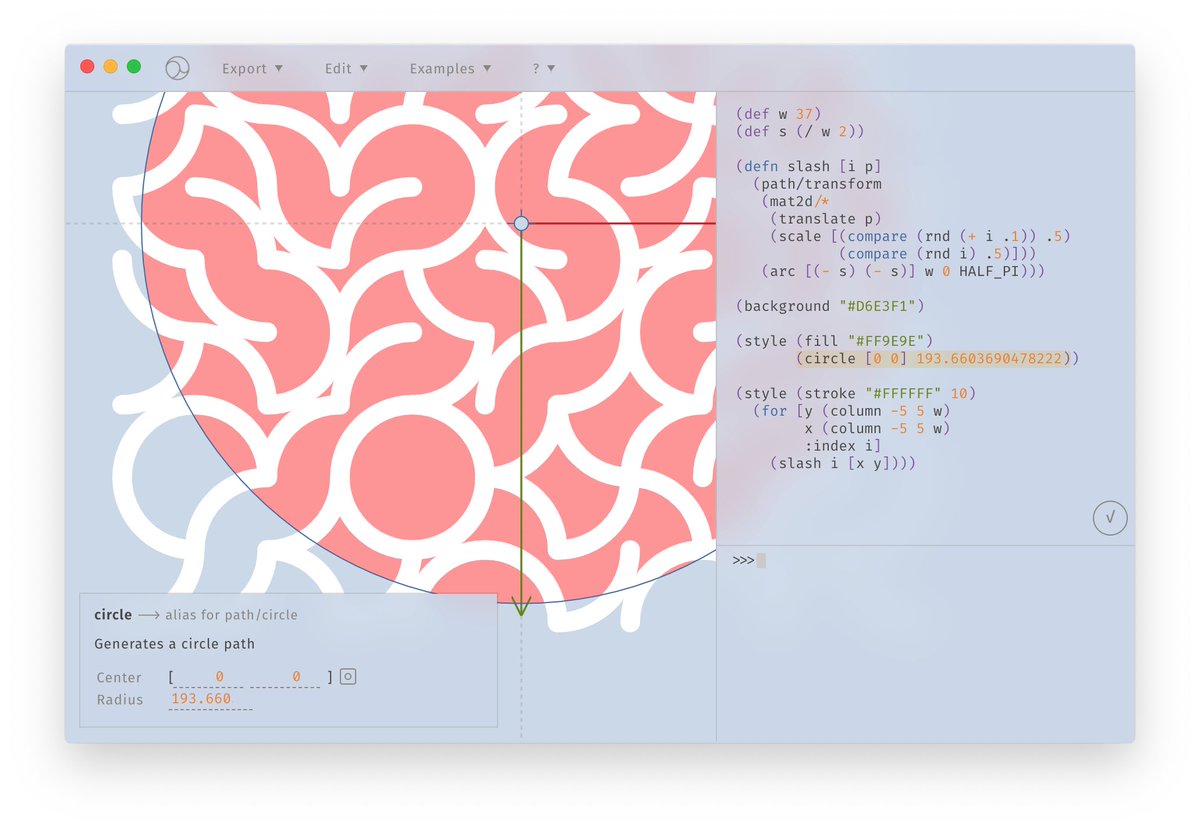
Starting this series with Baku’s GLisp editor — A Lisp-based design tool that bridges graphic design and computational arts. It is a polished product that shows the power of having linguistic abstractions juxtaposed with an interactive design space: https://glisp.app/
It is bloody awesome to see him use this tool to build programming visualization environments. This is the  energy: https://twitter.com/_baku89/status/1322901592685699075?s=21 https://twitter.com/_baku89/status/1322901592685699075
energy: https://twitter.com/_baku89/status/1322901592685699075?s=21 https://twitter.com/_baku89/status/1322901592685699075
 energy: https://twitter.com/_baku89/status/1322901592685699075?s=21 https://twitter.com/_baku89/status/1322901592685699075
energy: https://twitter.com/_baku89/status/1322901592685699075?s=21 https://twitter.com/_baku89/status/1322901592685699075
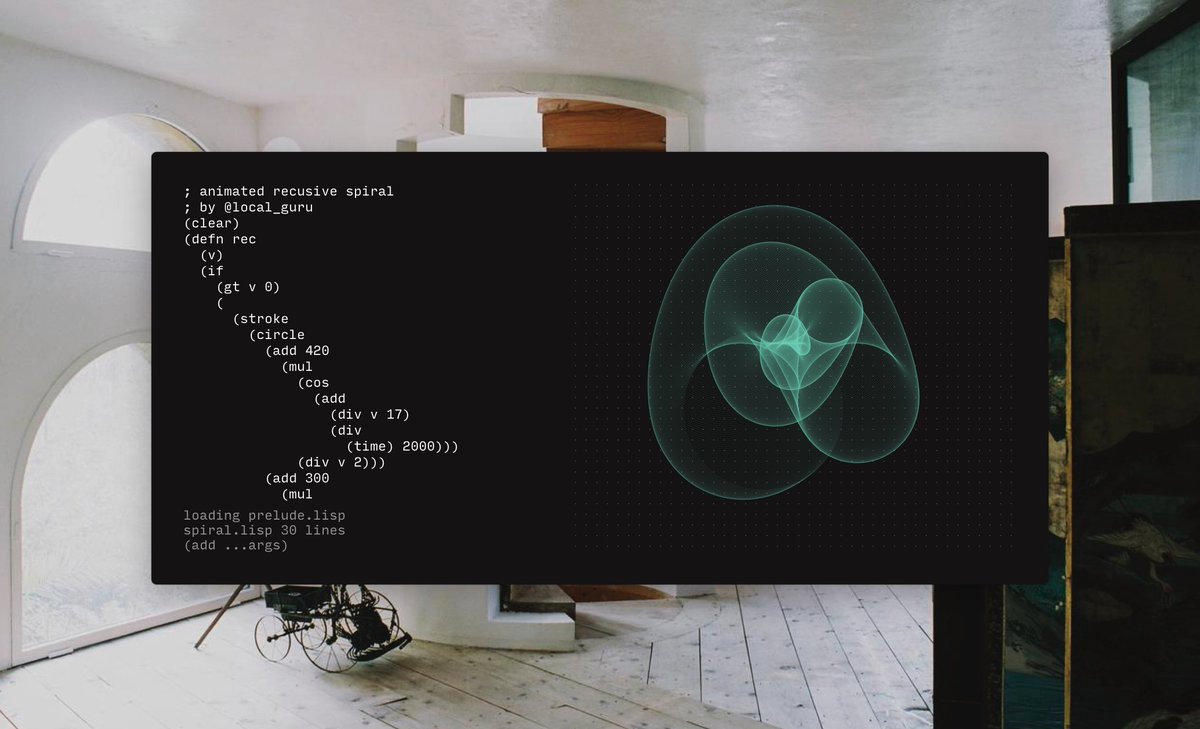
Now for madman @neauoire’s Ronin: https://wiki.xxiivv.com/site/ronin.html Each tool built by @hundredrabbits is worth checking out. They have this aesthetic that transports you to a parallel world that coexist with ours. They are pushing the boundaries of art and trailblazing a way of living.
A tool that caught my eye when exploring this space lately is @impraxical’s Libfive — It is a solid modelling tool with a Guile Scheme based code editor that is suited for parametrized / procedural designs: https://libfive.com/studio/
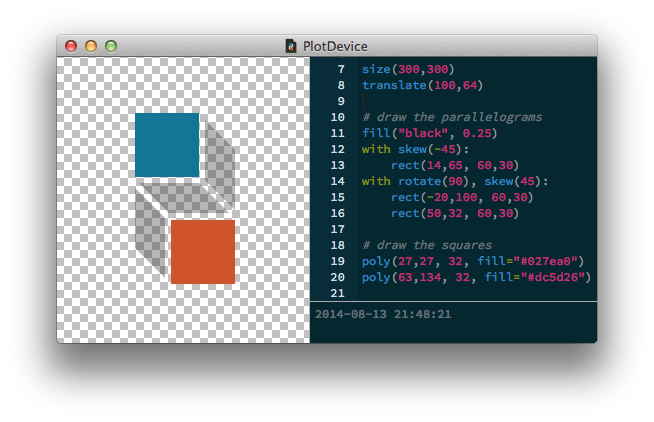
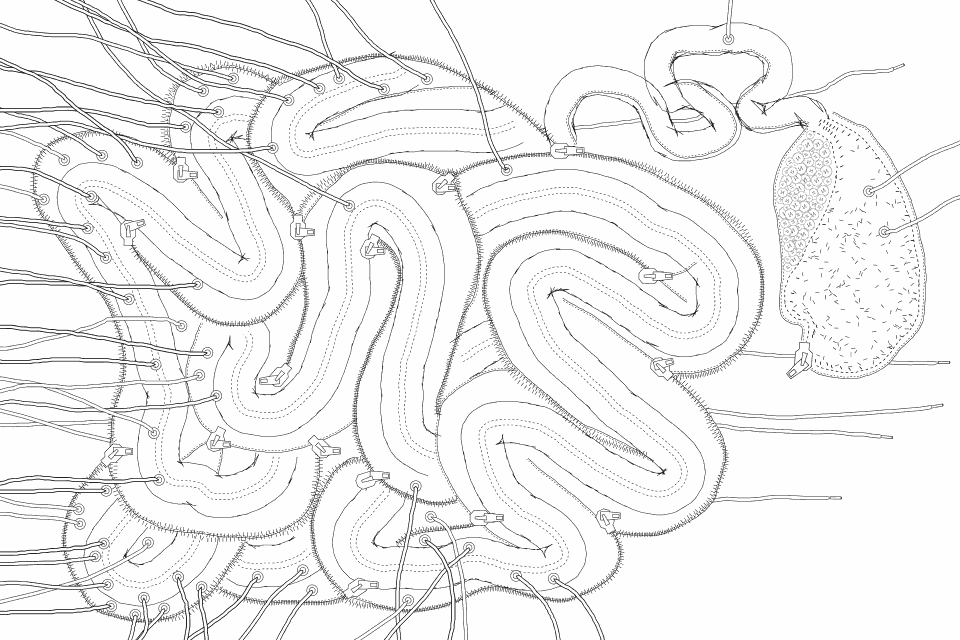
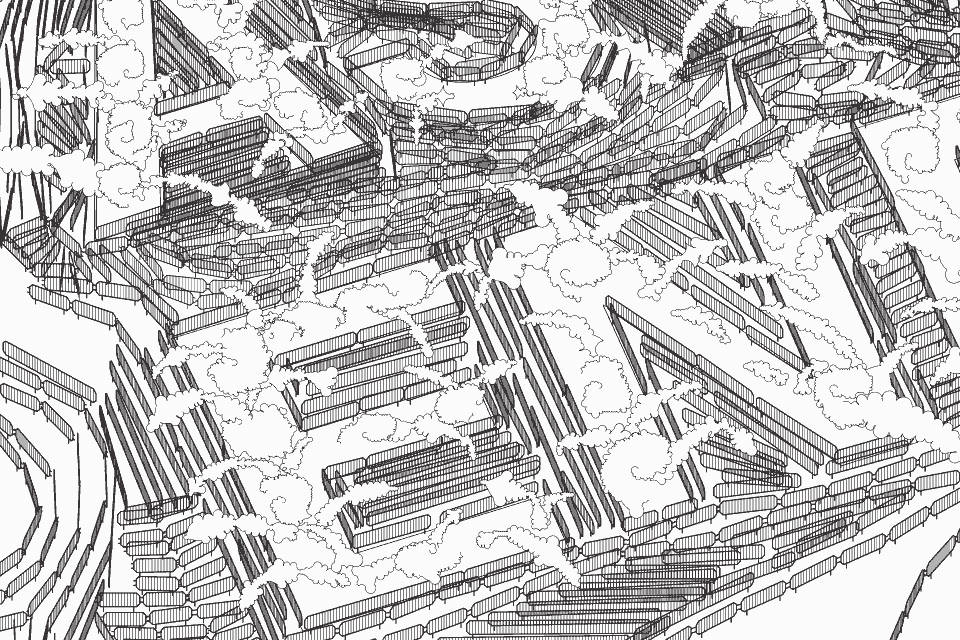
Plotdevice by @samizdatco is a Python-based design ∩ coding tool that combines geometric shapes, typography, freeform Bézier curves and images. These can then be exported as images / animations: https://plotdevice.io/
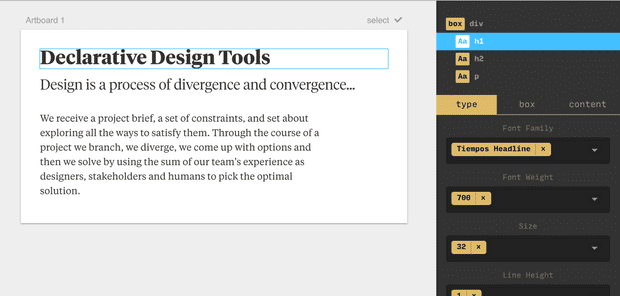
René by @jongold is a design tool with which one can declaratively describe styles and explore their space of permutations: http://rene.jon.gold/
The rationale for its design can be read in this post by Jon: https://jon.gold/2016/06/declarative-design-tools/
Thanks to @maxkriegers for the recco.
The rationale for its design can be read in this post by Jon: https://jon.gold/2016/06/declarative-design-tools/
Thanks to @maxkriegers for the recco.
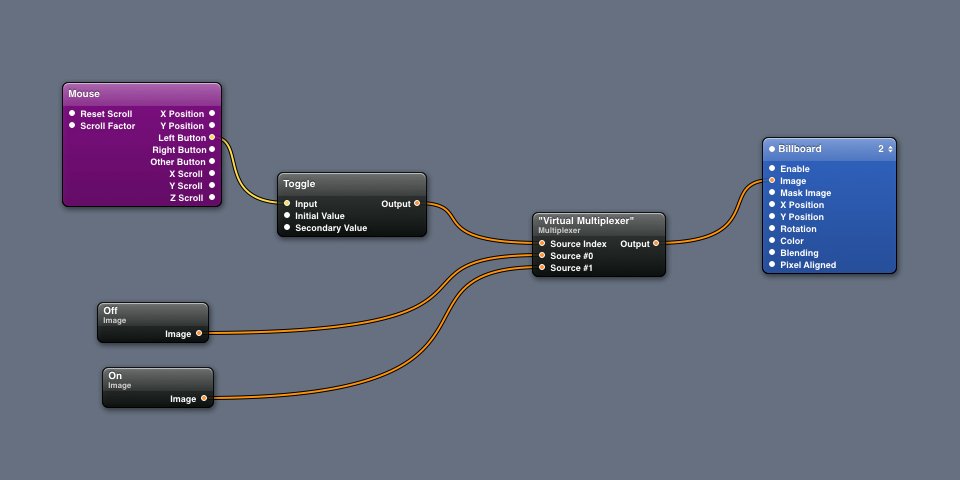
This is a blast from the past: Quartz Composer was such a fun nodes and wires environment to do design + coding work in. Pierre–Oliver Latour ( @swisspol) made this tool inspired from Miller Puckette’s music synthesis environment Max and Apple acquired it: https://en.wikipedia.org/wiki/Quartz_Composer
One slick environment in this category is Protoboard by @szymon_k: https://szymonkaliski.com/projects/protoboard/
Szymon makes a lot of other cool experiments and if you are interested in this space, you should definitely checkout his other stuff: https://szymonkaliski.com/projects/protoboard/
Szymon makes a lot of other cool experiments and if you are interested in this space, you should definitely checkout his other stuff: https://szymonkaliski.com/projects/protoboard/
Cables ( @cables_gl) is a tool for creating high end real time interactive graphics in a node-based editing environment: https://cables.gl
Paper.js (used to be known as Scriptographer) by @juerglehni and @jonathanpuckey is an amazing Javascript library for creating canvas graphics. It has a sketch environment to debug drawings. It unlocked a special wave of creative stuff during 2010s: http://paperjs.org/examples/
Shade is an amazing shader editor tool designed by @twolivesleft and @johntwolives. It has some pretty sweet interaction design: https://shade.to/
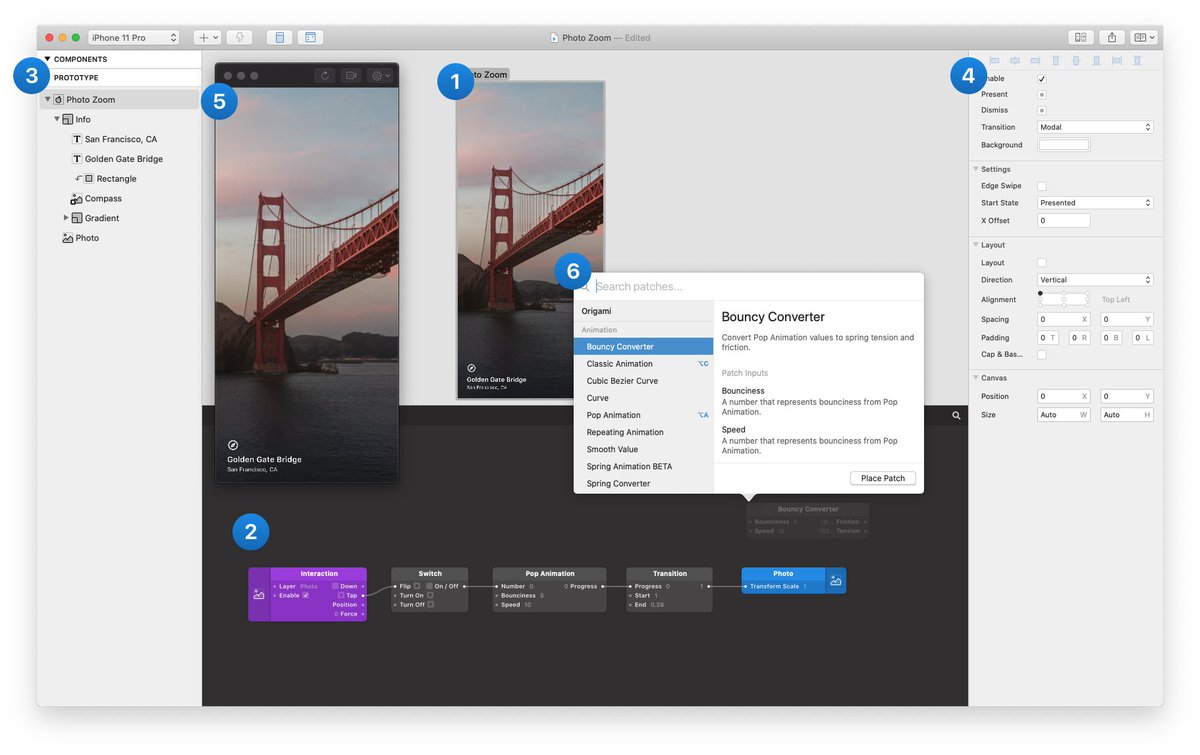
One of the cool spin offs of Quartz Composer is Origami. Brandon Walkin ( @bwalkin) and team took Quartz Composer from where Apple left it to a refined product that allows for prototyping interactions for mobiles and desktops: https://origami.design/
An environment that started out as a Javascript animation library but transformed into a full blown prototyping environment is Framer built by @koenbok, @jornvandijk, @benjaminnathan and team: https://www.framer.com/
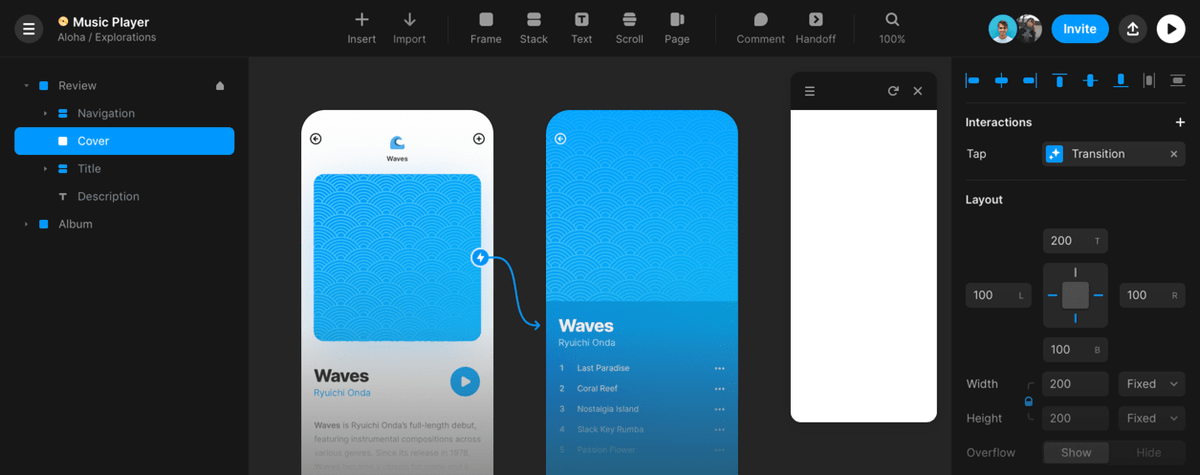
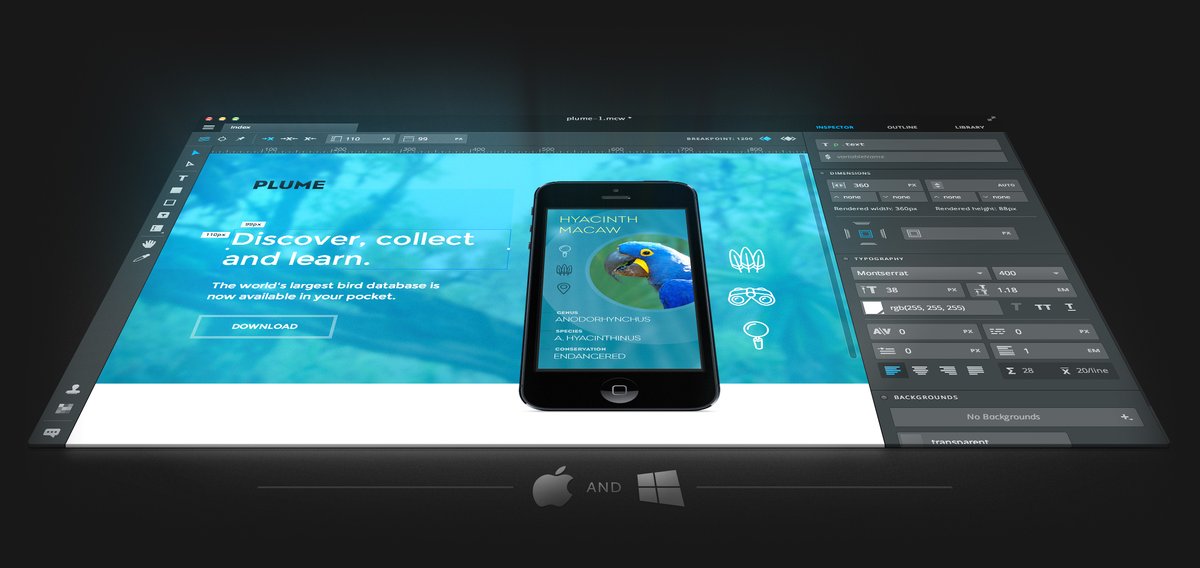
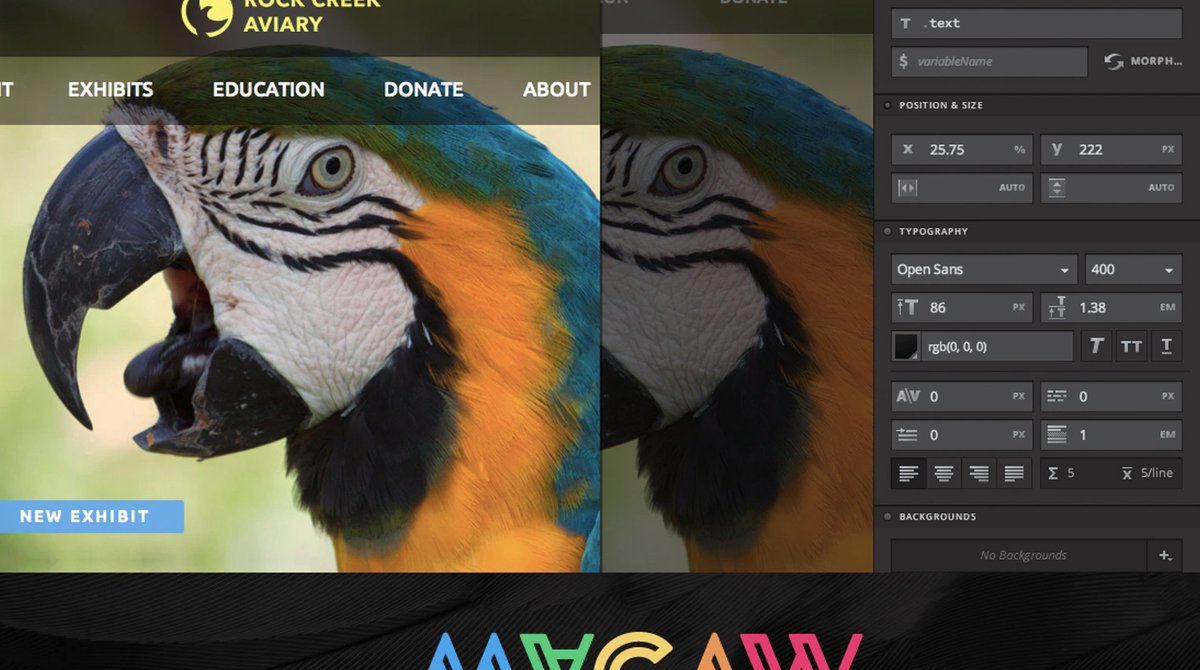
Macaw ( @macawco) by @attasi, @megapixel, @gesusc, and @btj was a design tool built circa 2014 that enabled visually coding websites. The app was discontinued once the team joined Invision but it was a product with an interesting design direction: http://macaw.co/
What if you could describe your software without using text but gestures that describe the behaviours? DeepUI took a bold move in this direction. The environment hasn’t shipped yet but it was a daring take on what it means to develop software:
Engare is a design oriented game made by @bahrami_
Though not exactly a design ∩ code tool, it has great in-game pattern generators that exhibit machine/visual language duality. Lot to learn from this when creating a design ∩ code tool: https://store.steampowered.com/app/415170/Engare/
Though not exactly a design ∩ code tool, it has great in-game pattern generators that exhibit machine/visual language duality. Lot to learn from this when creating a design ∩ code tool: https://store.steampowered.com/app/415170/Engare/
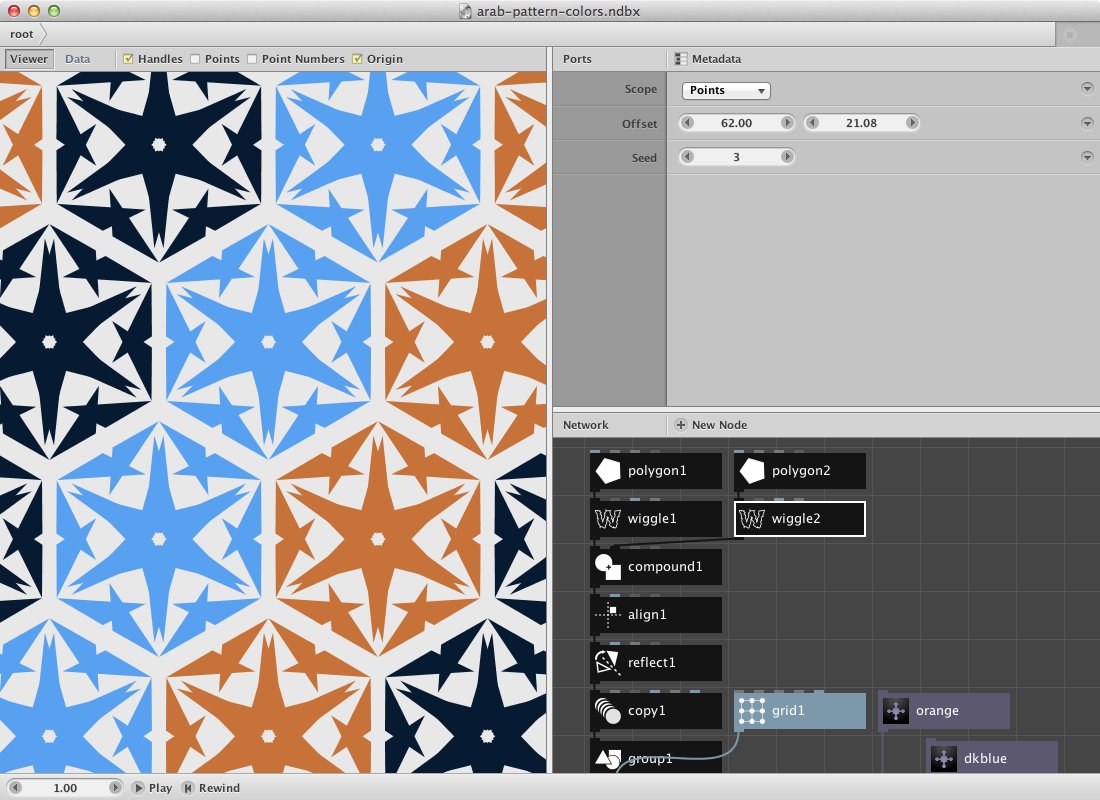
Nodebox ( @nodebox) is a node based environment for generative data / interactive visualizations: https://www.nodebox.net/node/
This people generator is an interesting application of it: https://www.nodebox.net/gallery/2014/01/26/worskhop-helsinki.html
h/t to @tautau_co for reminding me.
This people generator is an interesting application of it: https://www.nodebox.net/gallery/2014/01/26/worskhop-helsinki.html
h/t to @tautau_co for reminding me.
Matt ( @mattdesl) is one of my favourite generative artists and he has produced a slew of great art and software products over the years. Here is him testing out a new environment for his canvas-sketch toolkit: https://twitter.com/mattdesl/status/1142414008928129029
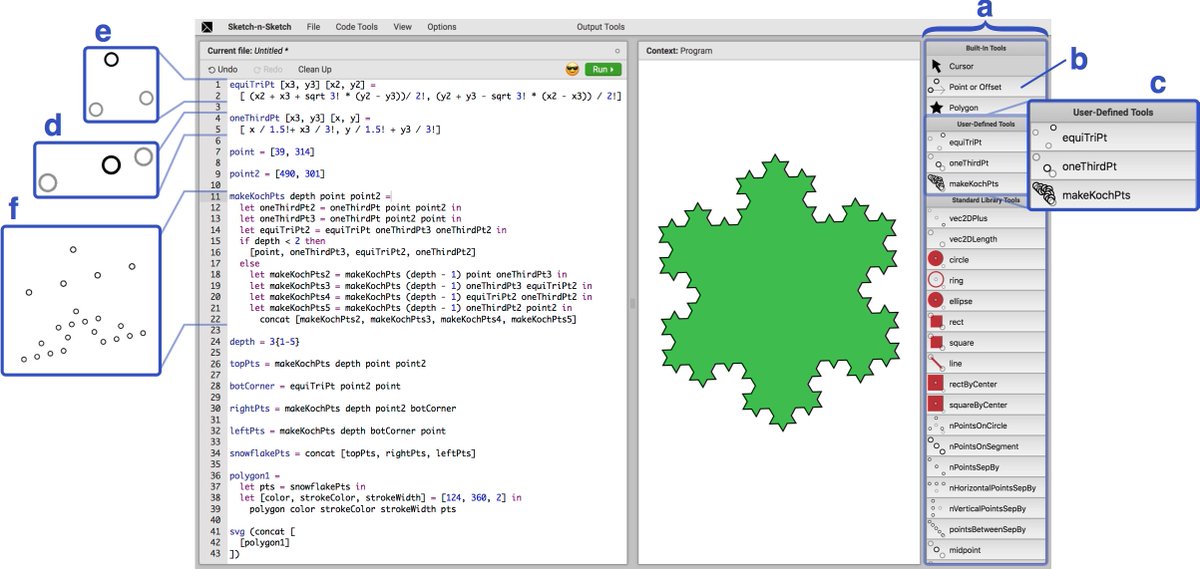
Sketch-n-Sketch by @ravi_chugh, @brianhempel, @jplubin, @NickMCThree, and @MikaelMayer is a direct manipulation programming environment for creating HTML/SVG documents. It is a pleasure to watch them continuously improve the tool for the past 5 years!: http://ravichugh.github.io/sketch-n-sketch/
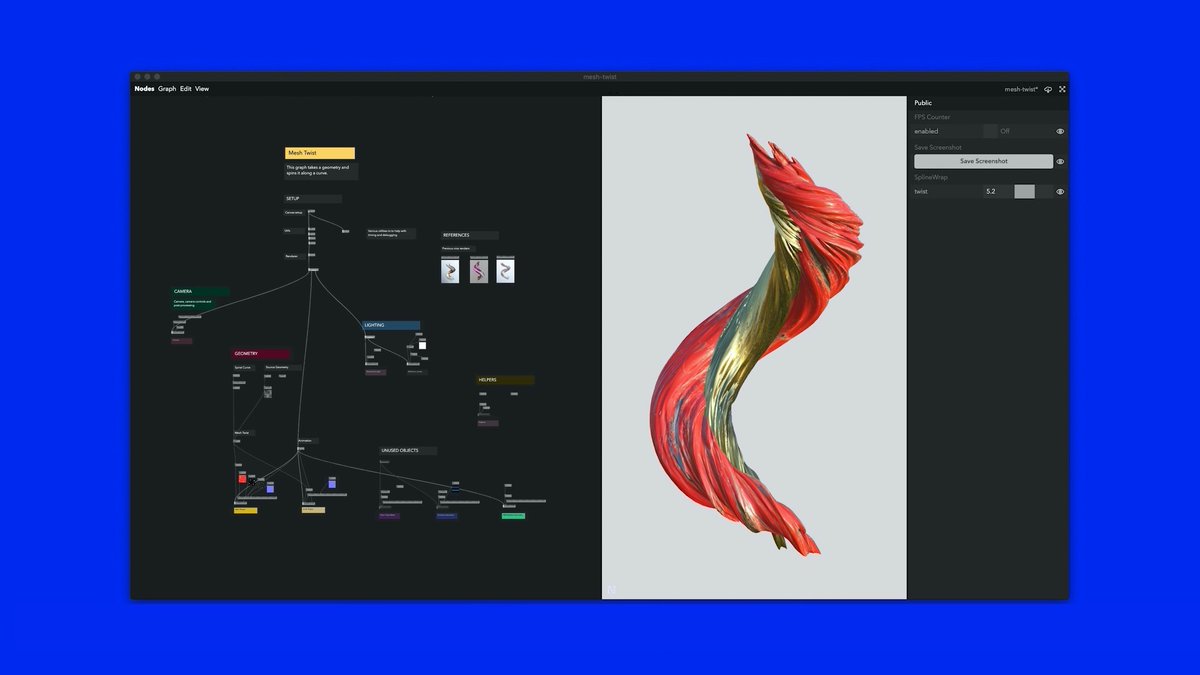
Nodes ( @nodes_io) by @marcinignac, @dmnsgn, @nicknikolov and their team @variable_io is a visual programming environment for creating generative graphics and web applications: https://nodes.io/
vvvv is a node based visual programming environment initially made by @mesounimpressed that allows for rapid prototyping to final production: http://visualprogramming.net/
A great entry in this category is PANE by @qualmist. The choice of going for the dual of data flow paradigm with functions as edges instead of nodes makes it an interesting design ∩ code environment: https://twitter.com/qualmist/status/1067323275234004992
Cameron Burgess’ ( @supercgeek) and Maayan Albert’s ( @maayan_albert) Stamper is a pretty cool environment for doing processing visualizations with structured code editors called “stamps”: https://twitter.com/supercgeek/status/1230163240815955968
Another really cool tool in this space, I got notified of recently while running this thread is Vuo. Hat tip to @Bodys0ulspirit for this one. It is made by people who used to make some kick ass plugins for Quartz Composer: https://twitter.com/vuoflow/status/1317997105638756353

 Read on Twitter
Read on Twitter