It's been unofficially 90 days since I started using no-code tools, and I've been so inspired by it and its community.
Here are some learnings and takeaways for anyone just starting out
 Read till the end to find out a new initiative I'm starting tomorrow!
Read till the end to find out a new initiative I'm starting tomorrow! 
(A thread )
)
Here are some learnings and takeaways for anyone just starting out

 Read till the end to find out a new initiative I'm starting tomorrow!
Read till the end to find out a new initiative I'm starting tomorrow! 
(A thread
 )
)
The #1 best thing about the #NoCode is the community.
I have always been the type of person that lurks in the background on any social media platform.
Seeing just how friendly and mutually supportive people are here has given me to courage to build, write, and learn in public.
I have always been the type of person that lurks in the background on any social media platform.
Seeing just how friendly and mutually supportive people are here has given me to courage to build, write, and learn in public.
The #2 best thing is all the wonderful content, insights, and resources people offer for free to each other!
Through absorbing all these awesome resources, I've learned that the best way to get over your imposter syndrome and sit with the "cool kids," is just to offer value!
Through absorbing all these awesome resources, I've learned that the best way to get over your imposter syndrome and sit with the "cool kids," is just to offer value!
The #3 best thing is how no-code had unlocked a whole new world of potential projects and products for me.
As a PM and all-around ideas guy, I don't have a shortage of ideas, but I've used to just tuck them away.
With no-code, now all ideas feel possible and actionable!
As a PM and all-around ideas guy, I don't have a shortage of ideas, but I've used to just tuck them away.
With no-code, now all ideas feel possible and actionable!
One of the hardest things I've encountered when starting out is picking which no-code tool to use.
I'm constantly asking myself, which no-code tool is best for _____?
- Webflow or Bubble?
- Zapier or Integromat?
- Front-end vs. Backend?
- Where should my data be stored?
I'm constantly asking myself, which no-code tool is best for _____?
- Webflow or Bubble?
- Zapier or Integromat?
- Front-end vs. Backend?
- Where should my data be stored?
Every no-code tool feels like a shiny new toy with their own superpowers.
The large selection of tools has caused me to have analysis paralysis, and I spent most of July thinking about how I can get out of this loop.
What tools do I use? Where do I start next?
The large selection of tools has caused me to have analysis paralysis, and I spent most of July thinking about how I can get out of this loop.
What tools do I use? Where do I start next?
To find the answers, I've looked toward the same community I was inspired by and resonated most with three key concepts:
- Build in public
- Be consistent
- Have fun while doing it
- Build in public
- Be consistent
- Have fun while doing it
@level's 12 Startups in 12 Months
@PatW's startup in 24 hours
@msh_nyc's 24 business in 12 Months
@JenniferDewalt's 180 websites in 180 days
None of these are "no-code", but they all are perfect examples of how combining those 3 concepts can lead to so much growth and learning.
@PatW's startup in 24 hours
@msh_nyc's 24 business in 12 Months
@JenniferDewalt's 180 websites in 180 days
None of these are "no-code", but they all are perfect examples of how combining those 3 concepts can lead to so much growth and learning.
@KP taught me that building in public is the best way to build momentum, for your learning and for your ideas. https://twitter.com/thisiskp_/status/1290979592627466241?s=20
@5harath taught me that one of the easiest ways to be consistent is to have fun while providing value to others. https://twitter.com/5harath/status/1283408748476805120?s=20
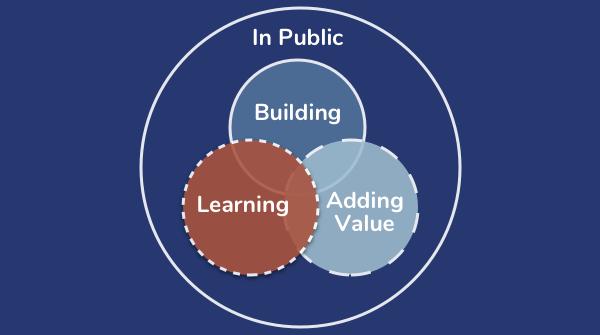
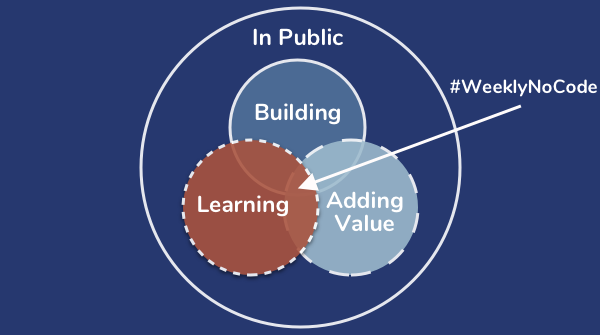
In order for me to upgrade from being a padawan to a full-fledge no-code Jedi, I need to focus on the 3 most important things to me, and doing all of them out in public:
- Building
- Learning
- Adding Value
- Building
- Learning
- Adding Value
 Initiative Alert
Initiative Alert 
To do that, I will be starting a #WeeklyNoCode challenge for myself every week starting tomorrow.
The goal is to pick one new no-code tool at the beginning of every week, learn the basics, build out an idea, and ship out a product by the end of the week.
I have no idea how this is going to go and have been going back and forth with myself whether I'm being too ambitious.
But hey, there's nothing to lose.
Worst case I'll also add fail-in-public on my list.
But hey, there's nothing to lose.
Worst case I'll also add fail-in-public on my list.
I'll be sharing my journey every step of the way in the upcoming weeks, so keep an eye out! 
And thank you for reading this thread, which is basically a love-letter to no-code & its community

And thank you for reading this thread, which is basically a love-letter to no-code & its community


 Read on Twitter
Read on Twitter