Thread of tips and tricks for your next @js13kGames entry (2020 edition starts on august 13th, lasts 1 month, and has a theme, a jury and awesome prizes to win) 

1) If you make a desktop game that needs 4 directional inputs, please PLEASE consider supporting both WASD and ZQSD (and arrow keys, ideally).
The three patterns can be supported at once with just 73 bytes of JS: https://xem.github.io/articles/jsgamesinputs.html
#js13k
The three patterns can be supported at once with just 73 bytes of JS: https://xem.github.io/articles/jsgamesinputs.html
#js13k
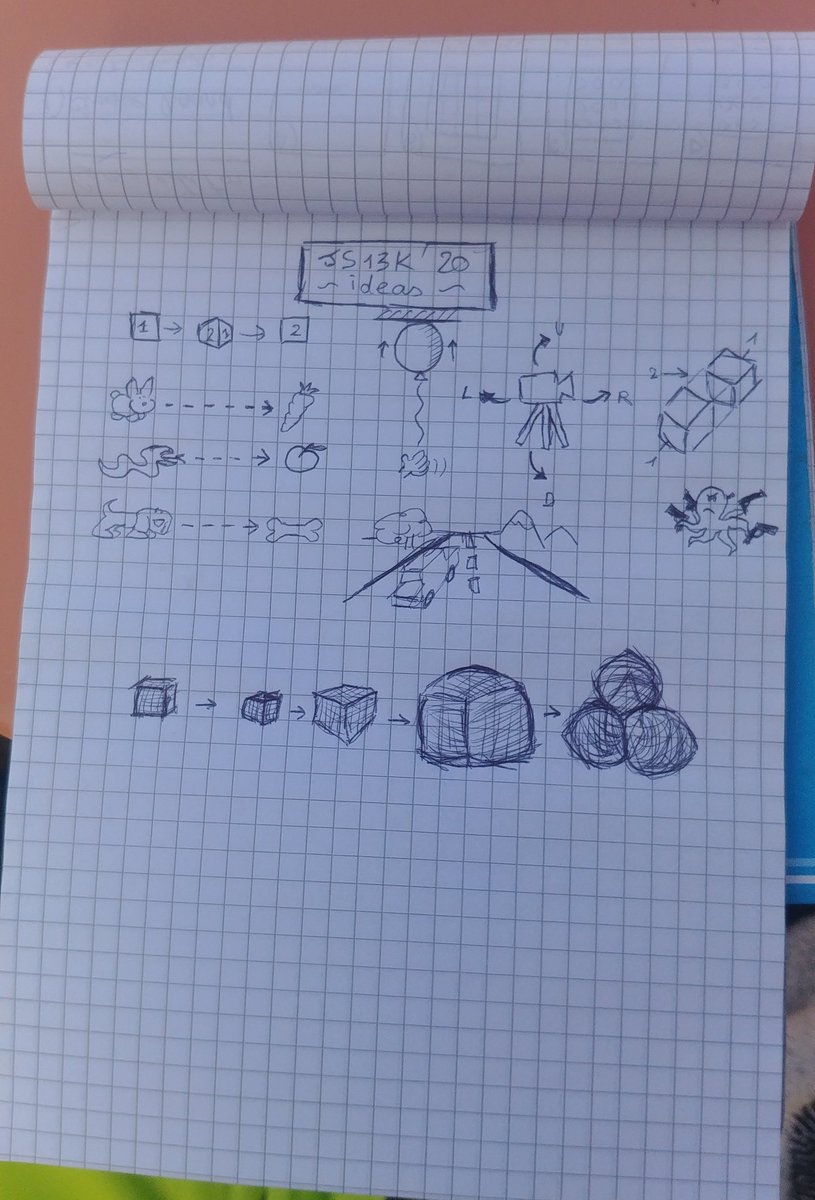
2) I highly recommend scribbling on a notepad. Even if it looks dumb or absurd, once in a while a great idea will pop out of it !
I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.
This year, I wanna play with perspective and emoji!

I won #js13k 2017 after implementing an idea I got by coloring the squares of my notepad.
This year, I wanna play with perspective and emoji!


3) In #js13kgames, all entries must fit in a 13kib zip file (13,312 bytes).
DO NOT use compression tricks like PNG bootstrap, JScrush or RegPack, as they're redundant with the zip compression.
But DO minify your JS code! I recommend using Terser: https://xem.github.io/terser-online/
DO NOT use compression tricks like PNG bootstrap, JScrush or RegPack, as they're redundant with the zip compression.
But DO minify your JS code! I recommend using Terser: https://xem.github.io/terser-online/
4) Try to gather your entry in a single index.html file, including HTML, CSS, JS and assets (images, sounds,...), because multiple files will make your zip much heavier.
Convert files to dataURI:
http://xem.github.io/miniURI/input-es6.html
Convert binary to HTML:
https://xem.github.io/int2binary2html/
#js13k
Convert files to dataURI:
http://xem.github.io/miniURI/input-es6.html
Convert binary to HTML:
https://xem.github.io/int2binary2html/
#js13k
5) You can make a game without using heavy image files:
- Vector graphics can be converted to svg (a text format that compresses very well).
- Emoji are free! They look different across OS's but #js13k's rules allows to load a common webfont like Twemoji: https://github.com/xem/twemoji-webfont
- Vector graphics can be converted to svg (a text format that compresses very well).
- Emoji are free! They look different across OS's but #js13k's rules allows to load a common webfont like Twemoji: https://github.com/xem/twemoji-webfont
- Generate your graphics with code when possible: #procgen
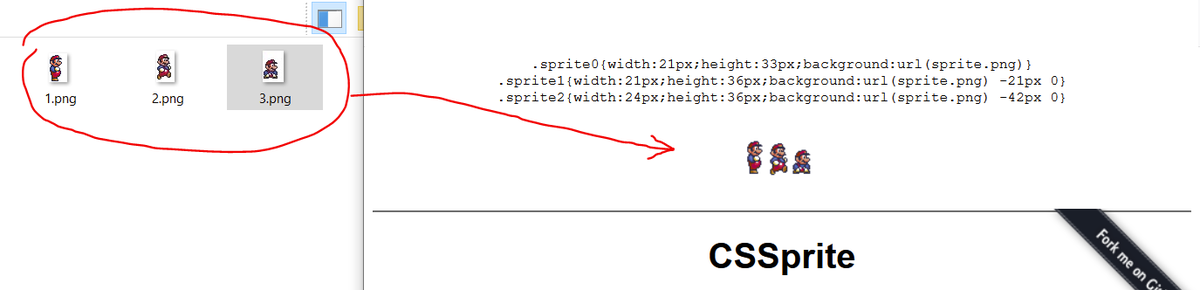
- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: https://xem.github.io/CSSprite/
- Recompress your PNG/JPG images with https://tinypng.com/
#js13k
- If you really need bitmap images, put them all side-to-side in a PNG/JPG file and use it as a spritesheet to save space. Ex: https://xem.github.io/CSSprite/
- Recompress your PNG/JPG images with https://tinypng.com/
#js13k

 Read on Twitter
Read on Twitter