- Landing page design
Step 1: Wireframing 101 with a Case Study
My first thread...
Wireframing is simply making the layout of the website using pen and paper or any web design tools.
#100DaysOfCode #DEVCommunity #Codenewbie #Webdesign #webdevelopment
Step 1: Wireframing 101 with a Case Study
My first thread...

Wireframing is simply making the layout of the website using pen and paper or any web design tools.
#100DaysOfCode #DEVCommunity #Codenewbie #Webdesign #webdevelopment
Advantages:
- Focused approach in finding the content
- Easy to experiment
- Reduces a ton of designing effort
- Builds the foundation for the project
- Helps develop a storytelling experience
- Focused approach in finding the content
- Easy to experiment
- Reduces a ton of designing effort
- Builds the foundation for the project
- Helps develop a storytelling experience
How to start:
- Define the purpose.
Is it to sell or inform or convert? Write in one plain line.
For example: The goal of the website was to generate leads.
- Define the purpose.
Is it to sell or inform or convert? Write in one plain line.
For example: The goal of the website was to generate leads.
- Define the tone according to the message.
For example: As the goal was to generate leads from business women therefore went a bold + modern layout/tone with the focus on using elements to assist the message.
For example: As the goal was to generate leads from business women therefore went a bold + modern layout/tone with the focus on using elements to assist the message.
- List number of sections.
For example: Brainstormed following sections based on the website goal:
Header
Reinforcement section
Features section
Call to action
Credibility section
Subscription section
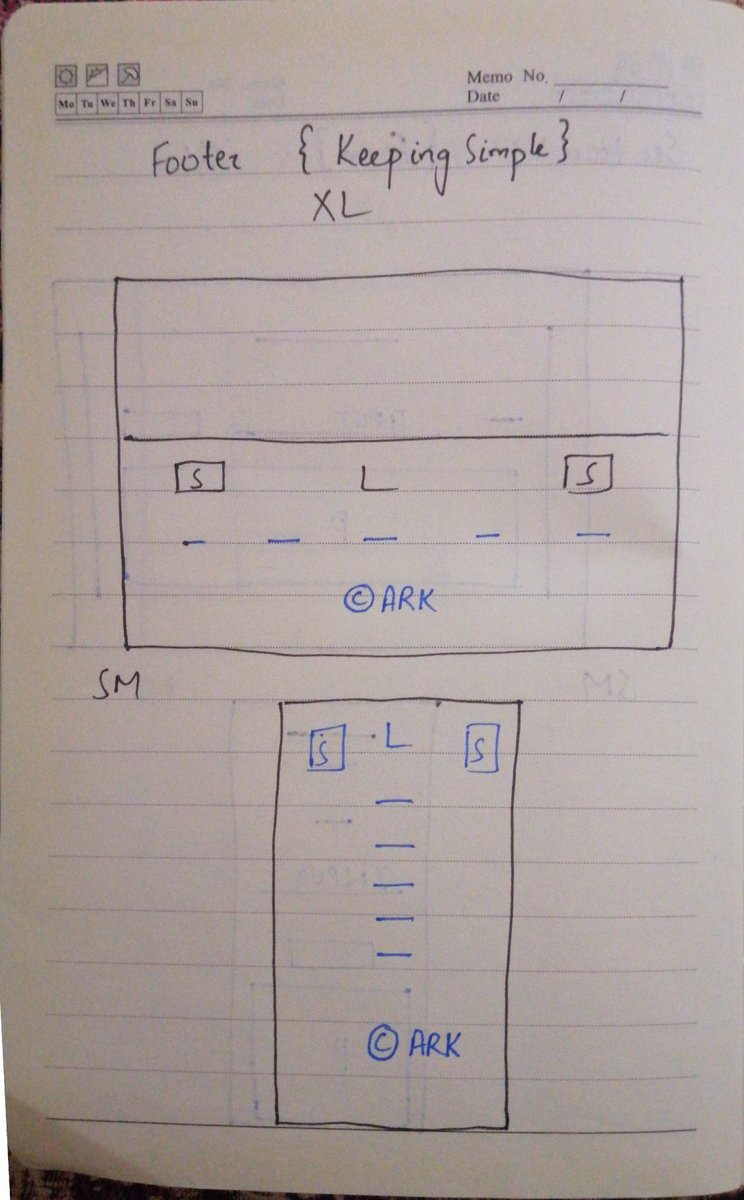
Footer
The sections between header and footer can vary on your goal.
For example: Brainstormed following sections based on the website goal:
Header
Reinforcement section
Features section
Call to action
Credibility section
Subscription section
Footer
The sections between header and footer can vary on your goal.
- Start with the header
For example: Started with the header and used the rectangle as the primary element.
The approach is to wireframe the header section and then build over it.
Here's the header wireframe for you:
For example: Started with the header and used the rectangle as the primary element.
The approach is to wireframe the header section and then build over it.
Here's the header wireframe for you:
- Pick one shape and carry
Here are the wireframes of the of the sections 2 - 5:
Look how rectangular buttons, rectangular images, and rectangular blocks have been used.
The tip is to have one shape. Be it rounded, be it rectangular, be it any polygon.
Here are the wireframes of the of the sections 2 - 5:
Look how rectangular buttons, rectangular images, and rectangular blocks have been used.
The tip is to have one shape. Be it rounded, be it rectangular, be it any polygon.
One shape approach is good for building simple and elegant wireframes.
If you feel like building an online experience, feel free to use shapes/SVGs that enhance the message and purpose.
If you feel like building an online experience, feel free to use shapes/SVGs that enhance the message and purpose.
- Experiment
Experiment a lot till you satisfy yourself and the wireframe flows with the message.
The goal is to have multiple sections targeting the goal.
Experiment a lot till you satisfy yourself and the wireframe flows with the message.
The goal is to have multiple sections targeting the goal.
Let's have a recall:
- Wireframe before web design
- Write the goal
- Decide the tone
- Decide the number of sections
- Start with header
- Pick one shape and carry
- Experiment a lot
- Wireframe before web design
- Write the goal
- Decide the tone
- Decide the number of sections
- Start with header
- Pick one shape and carry
- Experiment a lot
Quick quedtion:
Would you read if I wrote a more detailed blog post?
Would you read if I wrote a more detailed blog post?

 Read on Twitter
Read on Twitter