GOOGLE ANALYTICS (GA) UNTUK PEMULA
-A thread--
1. Sesuai janji saya kemarin, kali ini kita bahas Google Analytics (GA) untuk pemula. Mulai dari cara bikin akun, memasang tracking code (Blogspot & WordPress), dsb.
-A thread--
1. Sesuai janji saya kemarin, kali ini kita bahas Google Analytics (GA) untuk pemula. Mulai dari cara bikin akun, memasang tracking code (Blogspot & WordPress), dsb.
2. Apa sih GA? Sesuai namanya, GA adalah tools analitik besutan Google yg berfungsi untuk memonitor performa blog kita. Data apa saja yg bisa dilihat di GA? Banyak, misalnya pageview, audiens, bahkan kita bisa tahu ada berapa banyak pengunjung web kita saat ini.
3. Jadi kalau kamu mau tahu artikel web kamu dibaca berapa kali, lihatnya di GA. Jumlah pengunjung web kamu, lihat di GA.
Sebelum mulai, akan ada banyak sekali istilah SEO & analitik. Bagi yg belum familiar, bisa baca-baca dulu di blog saya: https://www.langitamaravati.com/pengertian-seo/
Sebelum mulai, akan ada banyak sekali istilah SEO & analitik. Bagi yg belum familiar, bisa baca-baca dulu di blog saya: https://www.langitamaravati.com/pengertian-seo/
4. GA bisa dipakai di web apa? Semua platform, tapi kali ini kita hanya akan membahas Blogspot dan WordPress.
5. CARA MEMBUAT AKUN GOOGLE ANALYTICS
a. Untuk membuat GA, kamu harus punya akun Gmail. Akan lebih bagus kalau Gmail yg digunakan untuk daftar GA=akun untuk login ke web kamu.
Daftar di sini:
https://analytics.google.com/analytics/web/
a. Untuk membuat GA, kamu harus punya akun Gmail. Akan lebih bagus kalau Gmail yg digunakan untuk daftar GA=akun untuk login ke web kamu.
Daftar di sini:
https://analytics.google.com/analytics/web/
10. f. Akan ada pilihan apa yg akan kita pasangin GA, ada web, aplikasi, dan keduanya. Tapi karena kita akan memasang GA di web/blog, pilih yang web.
Scroll down >> klik "next".
Scroll down >> klik "next".
11. g. Berikutnya adalah Property Setup.
Oh ya, satu akun GA (yang kita buat di poin a) bisa dipakai untuk beberapa website sekaligus. Tiap web disebut property.
Oh ya, satu akun GA (yang kita buat di poin a) bisa dipakai untuk beberapa website sekaligus. Tiap web disebut property.
12. So, kalau kamu punya beberapa blog, cukup buat SATU AKUN GA. Tapi, untuk tiap blog, dibuat masing-masing property yang berbeda karena tracking kode-nya juga berbeda.
13. Isi website name = nama blog.
website URL = alamat web.
Industry category = boleh sesuaikan dng niche blog.
Time zone = Indonesia
Klik >> create.
website URL = alamat web.
Industry category = boleh sesuaikan dng niche blog.
Time zone = Indonesia
Klik >> create.
14. h. Selamat, kamu sudah punya akun Google Analytics dan satu property.
Kalau kamu klik "All Web Site Data" kamu akan dibawa ke dashboard spt di gambar kedua. Kok ga ada data grafiknya? Ya belum, karena masih ada langkah selanjutnya.
Kalau kamu klik "All Web Site Data" kamu akan dibawa ke dashboard spt di gambar kedua. Kok ga ada data grafiknya? Ya belum, karena masih ada langkah selanjutnya.
15. Gimana, sampai sini ga ada kesulitan, kan?
16. CARA MEMASANG TRACKING CODE DI BLOGSPOT
Langkah selanjutnya adalah memasang tracking code di blog yg tadi kita daftarkan. Kita bahas yg Blogspot dulu, WordPress setelah ini.
Langkah selanjutnya adalah memasang tracking code di blog yg tadi kita daftarkan. Kita bahas yg Blogspot dulu, WordPress setelah ini.
18. Ini penampakan dashboard admin. Di sini kamu bisa melihat tracking code, menambahkan blog baru (property), menambahkan user baru, dsb.
Bagi yg pertama kali kenalan dng Google Analytics, jangan bingung dulu. Pelan-pelan aja.
Bagi yg pertama kali kenalan dng Google Analytics, jangan bingung dulu. Pelan-pelan aja.
23. Udah nih? Eits, tunggu dulu. Kamu harus cek apakah tracking ID sudah terpasang dengan benar atau belum dan apakah blog kamu sudah terhubung dengan akun GA belum?
Gimana caranya? Balik lagi ke admin Google Analytics tadi.
Gimana caranya? Balik lagi ke admin Google Analytics tadi.
25. Nanti akan muncul pop up blog kamu seperti ini. Kalau sudah bisa send test traffic, berarti udah bener.
Selamat, kamu sudah bisa memasang GA di Blogspot.
Selamat, kamu sudah bisa memasang GA di Blogspot.
26. Kapan datanya muncul? Minimal 1x24 jam. Tunggu aja.
27. Berikutnya, kita setup untuk WordPress. Nggg ... karena wp dot com (yg free) tidak bisa dipasangi Google Analytics, kita langsung ke WordPress self-hosted.
Tapi ini dilanjut besok aja ya.
28. Yak, kita lanjut ke WP self hosted. Tapi sebelumnya, ada beberapa orang yg nanya apakah fungsi GA hanya untuk lihat view?
Enggak, GA banyak sekali fungsinya, terutama untuk blogger yg memonetisasi blognya.
Enggak, GA banyak sekali fungsinya, terutama untuk blogger yg memonetisasi blognya.
29. Untuk yang sudah pasang GA dan mau kenalan lebih jauh tentang cara membaca laporannya, boleh baca di blog saya: https://www.langitamaravati.com/cara-membaca-google-analytics/
30. Bagi yang pakai WordPress self-hosted dan belum punya akun GA, bisa bikin dulu dan masukkan web kamu (property). Caranya di sini: https://twitter.com/eLAmaravati/status/1274010546086375424?s=20
31. CARA MENAMBAHKAN PROPERTY/WEB BARU
Katakanlah kamu punya 2 blog, 1 Blogspot, 1 WordPress. Yg Blogspot sudah kamu pasangi GA, tinggal yg WP.
Kita ga usah bikin akun GA baru krn 1 akun GA bisa dipakai untuk beberapa website, tp dengan property berbeda.
Katakanlah kamu punya 2 blog, 1 Blogspot, 1 WordPress. Yg Blogspot sudah kamu pasangi GA, tinggal yg WP.
Kita ga usah bikin akun GA baru krn 1 akun GA bisa dipakai untuk beberapa website, tp dengan property berbeda.
35. D. Berikutnya isi Property details, cara ngisinya sama dengan ketika kamu pertama kali bikin akun GA >> klik "create"
https://twitter.com/eLAmaravati/status/1274018512562864128?s=20
https://twitter.com/eLAmaravati/status/1274018512562864128?s=20
37. Kalau kamu mau membuat property baru/mendaftarkan web baru, untuk platform apa pun, prosesnya sama.
38. Untuk mengatur/mencari tracking code masing-masing property >> di bawah "Create Property" ada dropdown >> klik >> pilih property yg diinginkan.
39. Di dashboard GA, semua property yg kamu daftarkan akan tampak seperti ini.
Kalau mau lihat statistik web, tinggal klik "All Web Site Data" di bawah masing-masing property.
Kalau mau lihat statistik web, tinggal klik "All Web Site Data" di bawah masing-masing property.
40. MEMASANG TRACKING CODE DI WORDPRESS - TANPA PLUGIN
Ada beberapa metode yang bisa dilakukan untuk memasang tracking code GA di WP self-hosted. Masing2 metode punya kelebihan & kekurangan. Kamu bisa pilih yg sesuai dengan KEBUTUHAN kamu.
Ada beberapa metode yang bisa dilakukan untuk memasang tracking code GA di WP self-hosted. Masing2 metode punya kelebihan & kekurangan. Kamu bisa pilih yg sesuai dengan KEBUTUHAN kamu.
41. Beberapa theme juga sudah dilengkapi dengan fitur untuk menambahkan tracking code (contoh: Divi) sehingga kamu ga perlu kukurusukan ke theme code-nya.
Untuk yg pertama, kita bahas dulu yg "manual" deh, tanpa plugin, tanpa fitur tambahan theme.
Untuk yg pertama, kita bahas dulu yg "manual" deh, tanpa plugin, tanpa fitur tambahan theme.
45. Kamu akan dibawa ke core-file theme yg kamu gunakan. Bagi yg belum familiar, jangan panik dulu. 
Cari file header.php (Theme header) di sebelah kiri >> klik di situ.

Cari file header.php (Theme header) di sebelah kiri >> klik di situ.
46. header.php ini ada di root file, SEMUA theme punya dan nama file-nya sama. Jadi, kamu ga akan nyasar kemana-mana.
49. "Teh, kok ga tepat di atas </head>?"
Karena <?php wp_head(); ?> yg ada di atas </head> berfungsi untuk fire/mengeksekusi semua kode di atasnya. So, semua kode tambahan diletakkan di atas wp_head.
Karena <?php wp_head(); ?> yg ada di atas </head> berfungsi untuk fire/mengeksekusi semua kode di atasnya. So, semua kode tambahan diletakkan di atas wp_head.
50. Gimana, sampai sini ga ada kesulitan, kan?
"Sudah selesai belum, nih?"
Belum, kita harus ngecek dulu apakah tracking code/google tag yang tadi kita pasang udah bener atau belum.
"Sudah selesai belum, nih?"
Belum, kita harus ngecek dulu apakah tracking code/google tag yang tadi kita pasang udah bener atau belum.
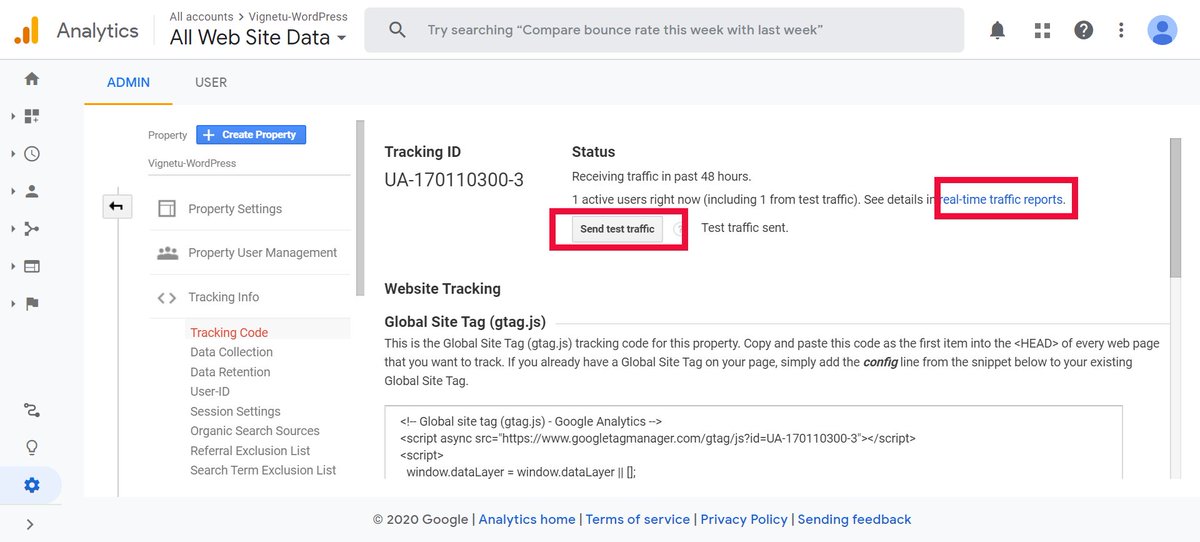
51. Masuk lagi ke akun GA >> admin >> tracking info >> tracking code >> send test traffic >> real-time traffic reports.
52. Kamu akan melihat 1 user aktif, di bawahnya bisa dilihat bahwa itu analytic test.
Kalau sudah ada, berarti berhasil. Selamat, kamu sudah bisa memasang GA di WordPress.
Kalau sudah ada, berarti berhasil. Selamat, kamu sudah bisa memasang GA di WordPress.
53. Q: Apakah setiap kita bikin artikel baru harus pasang tracking code di artikelnya?
A: Nope. Karena dipasang di header, artinya sudah mencakup SEMUA yg ada di blog kamu. Kecuali kamu mau pasang tracking khusus.
A: Nope. Karena dipasang di header, artinya sudah mencakup SEMUA yg ada di blog kamu. Kecuali kamu mau pasang tracking khusus.
54. Q: Teh, saya pakai child theme, pasangnya di parent theme atau di child theme?
A: Supaya tidak hilang pas parent theme update, pasang di child theme. Salin header.php ke child theme dulu, lalu pasang tracking code.
A: Supaya tidak hilang pas parent theme update, pasang di child theme. Salin header.php ke child theme dulu, lalu pasang tracking code.
55. Seperti yg saya katakan sebelumnya, metode ini punya kelebihan dan kekurangan.
KELEBIHAN:
- Krn ga pakai plugin, lumayan hemat disk space.
- Meminimalisasi conflict antar-plugin.
- Cara memasang/mencopot tracking code lumayan mudah.
KELEBIHAN:
- Krn ga pakai plugin, lumayan hemat disk space.
- Meminimalisasi conflict antar-plugin.
- Cara memasang/mencopot tracking code lumayan mudah.
56. KEKURANGAN:
- Kamu ga bisa lihat statistik GA di dashboard blog. Lihatnya harus di GA.
- Kalau kamu ganti theme, otomatis tracking code harus dipasang ulang di theme baru.
- Kamu ga bisa lihat statistik GA di dashboard blog. Lihatnya harus di GA.
- Kalau kamu ganti theme, otomatis tracking code harus dipasang ulang di theme baru.
57. Metode lainnya adalah menambahkan tracking code melalui fitur yang disediakan oleh theme seperti di Divi dan Genesis. Tapi kita ga akan bahas itu karena tiap theme beda-beda.
Kita langsung ke plugin aja.
Kita langsung ke plugin aja.
58. MEMASANG TRACKING CODE DI WORDPRESS - DENGAN PLUGIN
Banyak sekali plugin yang bisa digunakan untuk memasang GA tracking code. Tentu saja kita tidak akan membahas semuanya. Kali ini kita pakai Site Kit by Google.
Banyak sekali plugin yang bisa digunakan untuk memasang GA tracking code. Tentu saja kita tidak akan membahas semuanya. Kali ini kita pakai Site Kit by Google.

 Read on Twitter
Read on Twitter